
Googleの無料ブログサービス、Bloggerの紹介です。始め方、おすすめのテンプレート、ワードプレスからの移転、使い方など。
今回は、Google Bloggerの紹介です。
Bloggerは、思ったより使いやすい
Bloggerは、Googleが提供する無料ブログサービスです。
探してみたのですが、とくに専門の書籍などは見当たりませんでした。
他の無料ブログサービスに比べてとっつきにくいイメージもあります。ユーザが少ない理由の一つです。
ですが、使ってみると、操作は意外とかんたんです。
あくまでわたしの感覚ですが、挙動も軽く、投稿の編集などもスムースに行えます。
画像やリンクの挿入もむずかしくはありません。
テーマもオシャレなものやカッコいいデザインのものがたくさんあります。
こちらはテンプレートのデモです。こういった今時っぽい動きのあるテーマも無料で使えます。
basil-soratemplates.blogspot.com
Googleアカウントがあればすぐに始められますので、よかったらぜひこれを読んで新しくブログを開設してみることを、オススメします。
Bloggerを使うメリット
Bloggerは無料でありながら、広告が表示されません。
また、Googleアドセンスの審査申請も可能です。
Bloggerの始め方
Bloggerを始めるのは、かんたんです。まず、Googleアカウントを作成します。(すでにある方は不要です。)
つぎに、ブロガーのホームページに移動して、ログインしてブログを作成するだけです。
ブログ名はすでに使用されてたりしない限り好きな名前がつけられます。
https://○○○○.blogspot.com
○○○○の部分が、任意のブログ名になります。
Googleアカウントを作成する
Google アカウントの作成 - Google アカウント ヘルプ
ブロガーを開始する
おすすめのテンプレート
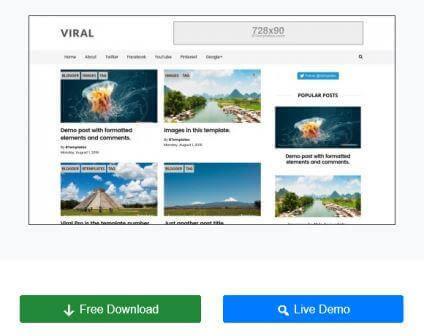
デフォルトでもいくつかありますが、こちらのサイトでいろいろオシャレなテンプレートが選べます。
SEO Friendly(SEO対策済み)、Fast Load(高速読み込み)など、メニューから項目を絞って探すことができます。
Live Demoでデモの確認もできます。メニューバーのView asでスマホやタブレット表示の切り替えも可能です。どれもカッコいいので迷います・・笑。
こちらはデモの一例です。
上記サイトには登録がないですが、こちらのデザインもシンプルでオシャレです。
SEO対策もしっかりされています。
テンプレートの適用
気に入ったテンプレートをブログに反映するには、
①テンプレートをダウンロードします。

②ダウンロードしたZIPファイルを解凍します。
③Bloggerのダッシュボードから、「テーマ」を選択し、「バックアップ/復元」ボタンをクリックします。※バックアップ/復元ボタンは、右上の方にあります。

④「ハードドライブ上のファイルからテーマをアップロードする。」の下、「参照…」ボタンをクリックし、解凍したテーマファイル(○○○○.xml)を選択し、アップロードします。
以上です。
WordPressから、Bloggerへの引っ越し①
WordPressからの、ブログお引っ越し手順です。
①WordPressからデータをエクスポート
WordPressのダッシュボードから、「ツール > エクスポート」で「すべてのコンテンツ」を選択し、データをダウンロードします。
②エクスポートしたXMLファイルをBlogger用に変換
ダウンロードしたデータファイルは、WordPress形式のXMLファイルなのでそのままだとBloggerにインポートできません。
こちらのサイトでBlogger用にCONVERT(変換)します。やり方は、かんたんです。
wordpress-to-blogger-converter.appspot.com
真ん中あたりにある「ファイルを選択」をクリックして、エクスポートしたWordPress形式のXMLファイルを選択し、「CONVERT」をクリックするだけです。
これで、「blogger-export.xml」ファイルが生成されます。
③変換したファイルをBloggerにインポート
Bloggerにログインして、ダッシュボードから「設定 > そのた」を選択します。
一番上の「インポートとバックアップ」から「コンテンツをインポート」をクリックし、さきほど変換したblogger-export.xmlファイルを選択、インポートします。
以上でお引っ越しは終了です!
WordPressから、Bloggerへの引っ越し②
引っ越し後にやるべきこと
引っ越し後に必要な処理は、主に下記の2点です。
- 記事を公開する
- 引っ越し元ブログの「canonical」に引っ越し先のURLを指定する
- 301リダイレクトを設定する
引っ越し先のブログが検索エンジンからコピーコンテンツと見なされないように、後処理をします。
canonicalを指定することにより、重複しているコンテンツの中で、こちらが正規のURLですよ、と検索エンジンに教えます。
重複した URL を統合する - Search Console ヘルプ
canonicalタグとは - SEOの心得&用語説明|SEO診断ツール itomakihitode.jp
引っ越し元のブログにアクセスがあったとき、引っ越し先に自動で転送する処理を行います。
301リダイレクトの設定で、引っ越し元のURLへのアクセスを、引っ越し先のURLへ自動転送します。
設定の仕方については、下記の記事がたいへんわかりやすいので、参考になさってください。
記事数が多いと、ちょっと手間がかかりますが・・。
WordPressで記事を別ブログへ引越しする手順はこの2つ!canonical設定と301リダイレクトをプラグインでサクッと行う - ネットビジネスで自由に生きる!会社を辞めて海外にいながらブログで稼ぐJINのサイト
その他、カスタマイズ等
もくじを設定するには
はてなブログだとアイコンで設定しますが、Bloggerにはもくじアイコンはありませんので、HTMLを編集して行います。
見出しを自動で検出し、全記事共通にもくじを設定できるやり方と、各記事個別に設定できるやり方があります。
共通・自動のやり方はこちらを参考になさってください。
※こちらのコメント欄の質疑応答にもありますが、デフォルトのコードのままだとわたしの場合、もくじの一番目が投稿の日付となっていました。
オプションにある、postBodySelector: ".widget.Blog"の".widget.Blog"の部分を、".post-body"に変えると解消されました。
上記ですと全てのページにもくじが設定されます。
記事毎に個別でもくじを設定するやり方は、こちらを参考になさってください。
Bloggerで簡単にもくじを作る方法 - フルート奏法私論
記事の公開後、パーマリンクを再度変更するには
パーマリンクとはURLの末尾部分のことです。一般的に、あとで見てわかりやすいものをつけることが推奨されています。
一度記事を下書きに戻して編集すれば、「カスタム パーマリンク」を選択できるようになり、自由にパーマリンクをつけられるようになります。

ブログカードを埋め込むには
ツールを使ってはてなブログのようにブログカードの埋め込みもできます。こちらも、かんたんです。
Bookmarklet: instantly generate a Card for any web page. | Embedly
こちらの記事を参考になさってください。
ここまで読んでいただき、ありがとうございました。
Bloggerは、実際使ってみると、想像よりずっとユーザビリティが高く、動作も軽いので、慣れれば記事もサクサク書けます。おすすめです♪
