
Google Chromeの高速化について。
隠し設定flags、拡張機能Fastr の使い方やメリット・デメリットなど。
ほか、ページ表示速度の測定、1クリックキャッシュ削除ができる拡張機能の紹介です。
こんにちは、PetPalです。
↓結論だけでいいよ・・と、いう方はこちらからとんでください。↓
さあ、ブログ書くぞ~!とおもって、パソコンに向かう・・・。
と、前から気になってたんですが、Googleクロームって、タブをバンバン開いてると、あきらかに動きが重くなってくるんですよね・・。
Chromeがメモリを食いすぎる!“タスクマネージャ”で元凶のタブや拡張機能を強制終了しよう - 窓の杜
たしかに、メモリを「でん!」と使っています、こいつは。
でも、できれば開いたままにしておきたいタブがいっぱい。
なにか対処法はないものか、とググると、
-
「flags」の設定を変更
-
プライバシーとセキュリティ項目を変更
-
拡張機能「Fastr」を導入
このあたりが、いくつかの記事でオススメされておりましたので、善は急げとばかりにさっそく、すべて試してみました。
1.「flags」の設定を変更する
flagsはGoogleクロームの開発・実験段階の隠し機能なので、通常の設定からはアクセスできません。
アドレスバーから直接下記を入力して、設定を変更することになります。
chrome://flags
ページを開くと、、うーん、英語だ・・。
あたまに、こわい警告もある!Google先生、翻訳ねがいます・・!

これらの機能を有効にすると、ブラウザデータが失われたり、セキュリティやプライバシーが損なわれたりする可能性があります。
有効になっている機能は、このブラウザーのすべてのユーザーに適用されます。
クールなChromeの新機能に興味がありますか?
私たちのベータチャンネルを試してください。

なるほど。これは実験ですのでご利用はあくまで自己責任で、と。最後にはちゃっかり、ベータ版の宣伝までしていますね、先生。
ちょっとこわいですが、もともと失うものなどないこのわが身。 参考ブログを信じ、無心にコピペ、有効化のくりかえしです。
手軽なのに効果絶大『Chrome』を高速化する14の設定(flags)
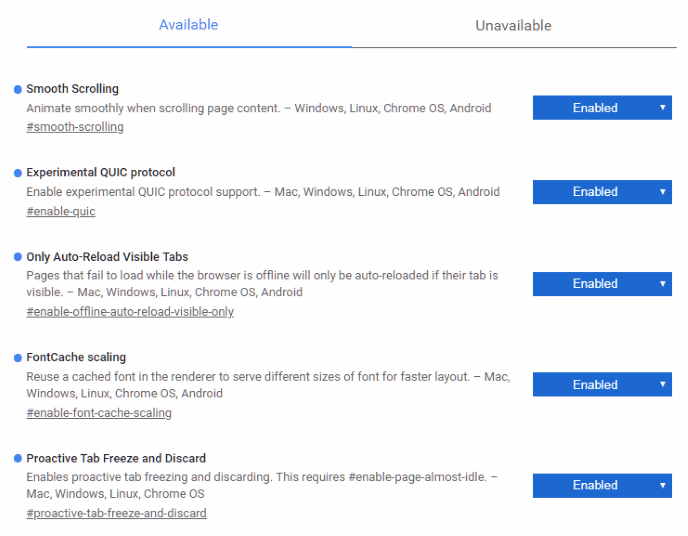
名前が変わっていたり、見当たらないものもありましたが、気づけば、5つの項目を「Enabled(有効化)」していました。

いま現在、Googleクロームで40個以上タブを開いていますが(笑)・・。うん、なんだか軽くなった?
アクティブになったとき以外、そのたのタブが余分な動きをしていないので、ノートPC自体の動作音も静かになりました。
こまかいところは検証までされているかたの情報がいろいろありましたので、まるまるあてにして・・、問題ないっしょ。とりあえず、flagsの導入は効果あり、とします。
2. プライバシーとセキュリティ項目を変更
プライバシー設定を選択する - パソコン - Google Chrome ヘルプ
これに関しては、スペルチェックはいらない、オフろう。うん。
ページのプリロード・・これはどうなんだろう。とりあえず、有効にするのが高速化では推奨されている。
けど、どこかのWebページを見て、そのまま他のページは見ずに直帰*1したら、プリロードするだけムダな気がするけど・・どうなんでしょう。
いちおう有効化しとく。
3.拡張機能「Fastr」を導入
今回、お伝えしたいことはここからです。
Googleクロームの拡張機能「Fastr」、これのことを知らせたくて・・。
とりあえず。ブラウザ高速化の拡張機能ってことで、なになに・・。
「Fastr」は、Webサイトのリロード時に余分なデータのやり取りをカットすることでページの読み込みを速くする拡張機能です。
なるほど・・。
Fastr は、ここ↓からすぐに追加できます。
Fastr - Chrome Web Store
よーし、Fastr も導入したし、さっそくブログ書くぞー!(わたしは、はてなブログでブログをやっています。)
まず、ダッシュボードの[記事の管理] にいって、これまでの過去記事をかくにん♪だ・・・と、あれ?
記事が・・な、ない!

ガーーン!!・・な、なぜ・・、、。。( ̄□ ̄;)!!
わたしは目をうたがった。
今までの苦労が水の泡・・・?orzガックリ

しかし、記事データはサーバ自体にはのこっているはず!
クロームの設定かえたり機能拡張追加したからって、データがなくなるはずは、ない!!
いったん、すべての設定をリセットして、クロームも再起動。
もう一度、[記事の管理] をクリックする。

復活!!なんなんだ。。
このとき、「Fastrは、Webサイトのリロード時に余分なデータのやり取りをカットする」、というもんごんをすっかり忘れていたわたしは、 さきほどやったflagsの設定のひとつひとつ確認をし、
「Fastr」
こいつがいたずらしていたのを、ムダに時間を費やし、ようやくつきとめたのであった・・(;;
FastrはAjax機能を利用している
Fastrの概要を一部要訳・抜粋してみると、、
ブラウジングエクスペリエンスの向上は、リロードが少ないために発生します。FastrはTurbolinksライブラリを使用して、Ajaxを介して新しいページを取得します。
とあります。Ajaxを利用して、リロード時のデータ読み込みをカットしているんですね。
Ajax(エイジャックス、アジャックス)は、ウェブブラウザ内で非同期通信を行いながらインターフェイスの構築を行うプログラミング手法である。XMLHttpRequest(HTTP通信を行うためのJavaScript組み込みクラス)による非同期通信を利用し、通信結果に応じてダイナミックHTML (DHTML) で動的にページの一部を書き換えるというアプローチを取る。
引用元:Ajax - Wikipedia
Ajaxは、有名なところだとTwitterやFacebookなどのいいねボタンや、グーグルの検索フォームの候補表示などに使われている機能です。
ボタンを押したときなど、ページを再読み込みしなくても、ページの一部(いいねボタンや、検索フォーム)のみ動的に表示を変えられるので、待つストレスがなく、ユーザビリティが高まります。
たしかに、いいねボタンを押すたびに、ページが切り替わっていたら、ちょっとイライラするし使いづらいですよね。
Fastrは、TurbolinksライブラリのAjax機能を用いて、ブラウジングの高速化を実現している、ということのようです。
Fastr利用の際は、リロードが必要なページがある
「Fastr」をオンにして、はてなブログのダッシュボードから「記事一覧」をクリックすると、投稿一覧が表示されないようです。
というわけで、
「リロード時の余分なデータ」=わたしの血と汗の結晶である投稿の一覧が、見事スルーされておりました・・・。
対応というか、あらためてページリロード(更新)ボタンを押すか、F5キーを押すと表示されます。とりあえずめでたし♪
ただ、このリロードのひと手間自体を煩わしいと感じるなら、Fastrはいったんベンチに下げてもよいかも、です。
Fastrが判断するリロード時の余分なデータがクリティカルなものだった場合、大事な情報が気づかずに得られない、なんてこともあるかもしれません。
Fastrに関しては、いろいろ賛否もあるみたいですし。こんな記事も・・。
ウェブサイトのページ表示速度を高速化するGoogle Chrome用拡張機能「Fastr」を使ってみた - GIGAZINE
あとは、Ajax自体がJavaScriptの動きを制御するものなので、ほかのスクリプトを使用しているものに影響が出る可能性もあります。
カスタマイズによく見られる、ハンバーガーメニューやトップへ戻るボタン、追従サイドバーなど・・。
さきほどAjaxのはなしで触れた、"いいねボタン"なども、一度リロードしてページの再読み込みをしないと、クリックが効かない状態になるケースなど、あると思います。
Gmail など、表示の重いサイトのみに適用して使う
ただ、個人的にメリットが大いにあると思うのが、頻繁に利用する重いページのみ、利用する使い方です。
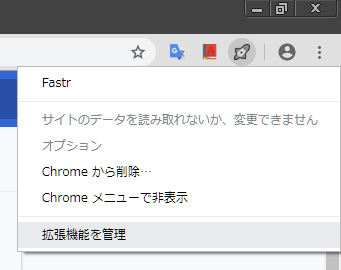
Fastrのボタンを右クリックして、[機能拡張を管理] のページを開きます。

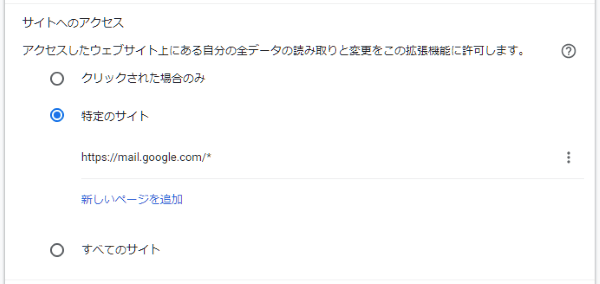
[サイトへのアクセス] という項目があるので、[特定のサイト] にチェックを入れ、Fastrを有効にしたいサイトのアドレスを追加します。

これで、指定したサイトの閲覧時のみ、Fastrを有効化できます。
都度、URLを追加する手間はかかりますが、頻繁に利用するサイトなら、表示されていないコンテンツなどがあっても気づきやすいので、この方法は有効なのではないでしょうか。
ふだん重いと感じているサイトの閲覧時に、試してみてください。
ただ、目視だと表示速度の違いがイマイチわかりにくい、Fastrの効果が実感できない・・という場合もあると思います。
その場合、こんな拡張機能もあります。
Page load time - Chrome ウェブストア
使い方はかんたんで、上のリンクからGoogleクロームに追加するだけで、サイトを読み込んだ時、読み込み終了とともに読み込みにかかった秒数が表示されます。

Fastr を有効・無効化したときの表示スピードを比較するときなど、利用できると思います。
その際は、Chromeの [設定 > 詳細設定 > 閲覧履歴データの削除] から、[キャッシュされた画像とファイル] をチェックして削除してからテストしないと、正確な数値データが得られないので、注意してください。
chrome://settings/clearBrowserData
また、テストのたび、いちいち設定までいくのがめんどくさい、という方は、下記の拡張機能を試してみてはいかがでしょうか。
Clear Cache - Chrome ウェブストア
こちらも、Googleクロームに追加してツールバーの拡張機能ボタンを押すだけで、キャッシュを削除することができます。
[ボタン右クリック > オプション] から、Cookieや閲覧履歴などの項目も追加できます。(デフォルトは、キャッシュのみです。)
結論のロン
ということで、
-
「Fastr」を追加してなんかあったら、リロード(更新)!って試すのがいいかと。
-
それがわずらわしければ、入れなくてもいいかも。
- 頻繁に利用するサイトの閲覧時のみ、効果があれば、Fastrを使うのもあり。
現場からは以上です。

ここまで読んでくださり、ありがとうございました<(_ _)>
なにかしら、お役にたてたら、うれしいです。
*1:開いたページだけ見てページを閉じて、どこにも遷移しないこと
