
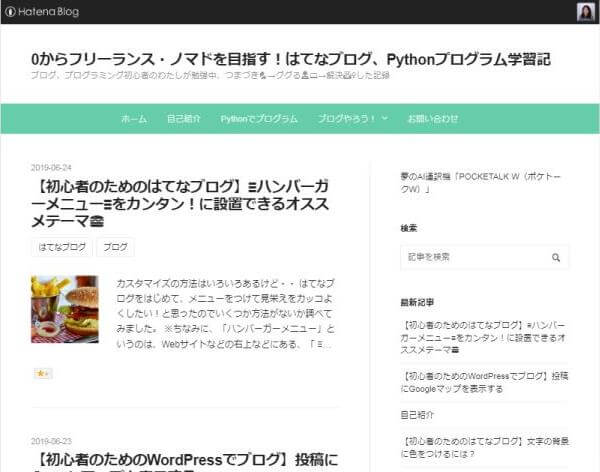
はてなブログのカスタマイズぺージです。
人気テーマ「Innocent」に変更して、ブログ画面の上にグローバルメニューを設定してみました。
作業はカンタンです。5分ほどで終わりました♪
カスタマイズの方法はいろいろあるけど・・
はてなブログをはじめて、メニューをつけて見栄えをカッコよくしたい!と思ったのでいくつか方法がないか調べてみました。
※ちなみに、「ハンバーガーメニュー」というのは、Webサイトなどの右上などにある、「 ≡」こういうマークです。トグル、トグルメニューともいいます。(そっちが正式?)
クリックするとメニューが開いたりするのですが、見た目がハンバーガーのようなので、この名前なんだろうな・・と思ってます。
わたしも、はじめてこの言葉を聞いたときは一瞬、「?」となったのですが、見たままじゃん!と。それからはとくに深くは追求しておりません、あしからず。
さて、「はてなブログ メニュー」などと検索してみると、いろいろなタイトルが並びます。
どのページも非常に親切・ていねいに、HTMLやCSSをいじってカスタマイズする方法が述べられており、いくつか参考にさせていただきました。
おのおの試した結果、わたしのスキル不足と、選んだテーマとの相性などもあるのか、実装するのにひじょうに苦労しました・・。
ちょっとめんどくさい・・とも感じてしまいました。
できればカンタンにすませたい!
スキルや知識のあるかたはそれでもいいけど、このブログは初心者のかたのため(というか、自分(^▽^; )に書こう!と決めたので、もっとカンタンな方法がないものか?!、と思い、そもそもテーマでそういうのがないか探したら、すぐにいいのがみつかってしまいましたw
てか、めちゃ人気テーマじゃん!ってかたは多くいらっしゃると思うのですが、はてブ初心者のわたしと同じレベルのかたもいらっしゃるはず!ということにして続けます(^▽^;)
ここから先を読めば、たった5分でカッコいいレスポンシブなグローバルメニューが実装できるはず?!
※ちなみに「レスポンシブ」というのは、PC、スマートフォンなど、ちがう画面サイズでサイトを見てもデザインを損なわず、使いやすく調整して表示すること、です。
5分で実装完了!
なによりよかったのは、プレビューしてインストール、そのまま作者さんのページで紹介されているカスタマイズ通り操作すれば、5分で実装完了できちゃいました。
プログラムのスキルはとくに必要なくて、ほとんどコピペだけでいけるのがいい!
わたしがメニューを設置したいと思った動機は、自己紹介とお問い合わせとプライバシーポリシーのページをナビっておきたい、というのと、とり急ぎカスタムするのはあとまわしで・・早めにカッコつけたい!という不純なもの?なので、まさに目的にピッタリでした。
さいわい、少しだけプログラムの知識があったわたしなので、問題なく実装がすんだのですが、わたしも最初そうだったように、jQueryってなに?とかフッタ・・?というかたはたくさんいると思うので、カスタマイズのページを参考に、実装の手順を見ていきます。
ごくカンタンな説明ですが・・
カスタマイズのページにある、用語についてごくごくカンタンに説明します。
- jQuery ‥ Webサイトにカンタンに動き(アニメーション)などをつけられるプログラム。ハンバーガーメニュー≡をクリックしたりタッチしたとき、メニューがサッと出たり閉じたりする動作とかさせます。
- HTML ‥ Webサイトを表示するためのプログラムです。テキストファイル(メモ帳アプリなど)にHTMLを書いて、ブラウザで開くとWebページが表れます。
- ヘッダ ‥ メニューとかロゴとか、Webサイトの上のほうです。
- フッタ ‥ Webサイトの一番下の部分です。テキスト形式のメニューとか社名とかの部分です。メニューもフッターも、基本サイトを使いやすく、見やすくするためのものです。
賛否ありありと思いますが、この先やることはこれぐらいの知識でモーマンタイです!
能書きはこれくらいで・・
では、実装していきます。
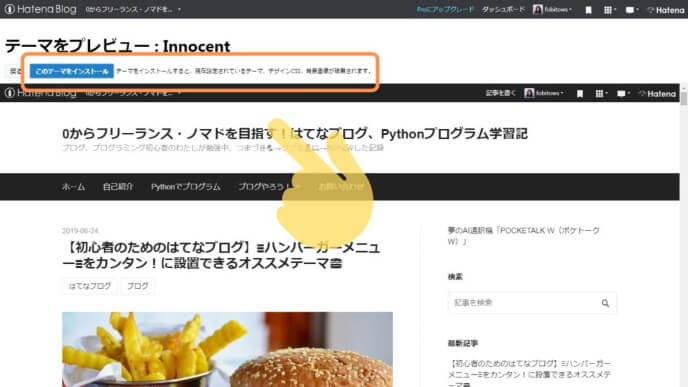
①まず、こちらのページから、テーマをインストールします。
ここで、「テーマをインストールすると現在の設定が破棄されます・・」といった旨のメッセージが・・。

ビビってはいけません。(わたしも相当、ビビりですが・・。)背景画像やデザインCSSをとくにいじった記憶がないかたや、CSSってなんや?というかたは、あまり心配しなくてもいいと思います。
ただ、あくまで自己責任でおねがいします<(_ _)>
ちなみに、このInnocentは、むずかしい CSSの設定が不要で、カンタンにすぐれたメニューを設置できるすばらしいテーマなんです!
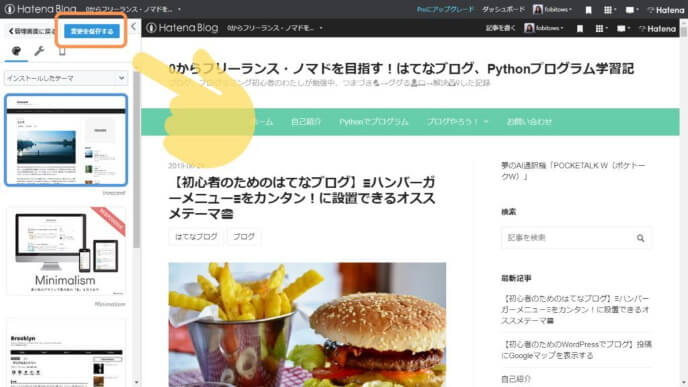
②インストールができたら、変更を保存するのをわすれずに!テーマが反映されません。

無事保存できたら、「設定を更新しました ブログを確認する」というメッセージが、画面上部に表示されます。
ねんのためテーマが反映されているか確認してくださいね。
③ここからが本番です!こちらのページを参考に、jQueryの設定からやっていきましょう!
はてなブログテーマ「Innocent」のカスタマイズ(ナビゲーションバー編) - MoonNote
jQueryのコードです。こちらをそのまま、まるごとコピーしてください。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
(function($) {
$(".menu-toggle").on("click", function() {
$(".main-navigation").toggleClass("toggled");
});
})(jQuery);
</script>
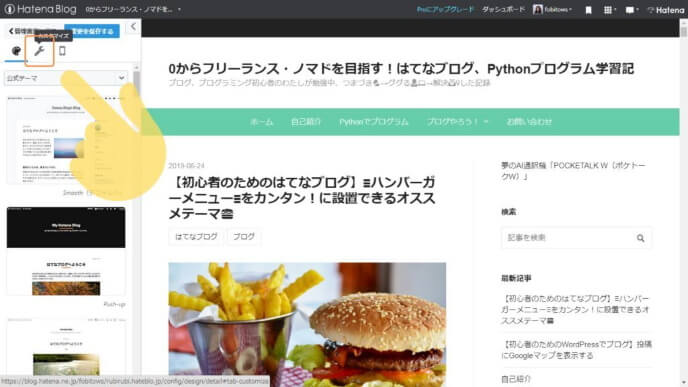
その後、画面右上の「はてなID」をクリックしてメニューを開き、「デザイン」を選択します。

すると、この画面に切り替わります。
左上のレンチマークをクリックしてください。デザイン設定画面に切り替えます。

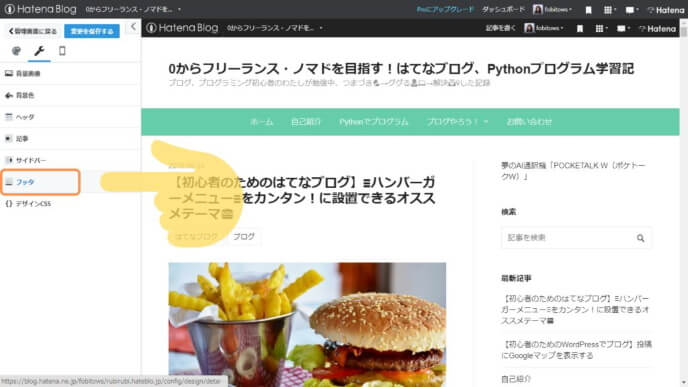
次に、メニューから「フッタ」という項目をクリックして開きます。

フッタを開くと、コードを貼れる場所が開きます。
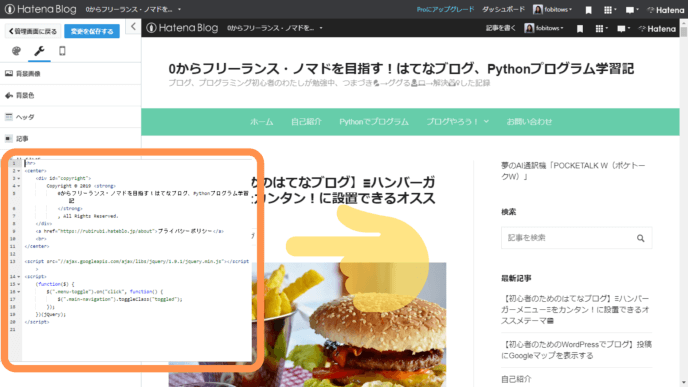
現れた白いテキストエリアをクリックすると、エリアが拡大しますので、そこにもし何か記述があれば消さず、一番下にさきほどコピーしたjQueryのコードを貼り付けて下さい。

これで、JQueryの設定が終了しました。
④次はHTMLの設定をします。
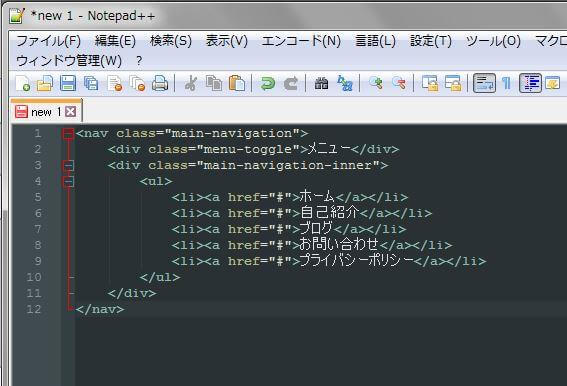
今度はこちらをそのまま、まるごとコピーして・・
<nav class="main-navigation">
<div class="menu-toggle">メニュー</div>
<div class="main-navigation-inner">
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">自己紹介</a></li>
<li><a href="#">ブログ</a></li>
<li><a href="#">お問い合わせ</a></li>
<li><a href="#">プライバシーポリシー</a></li>
</ul>
</div>
</nav>
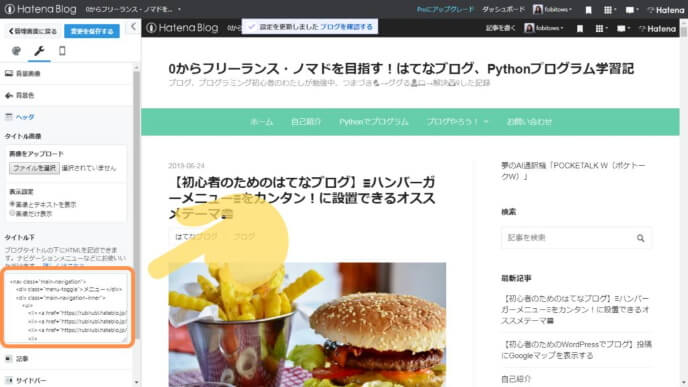
メニューから「ヘッダ」という項目をクリックして開きます。

ヘッダを開くと、同じくコードを記述できる場所が開きます。
現れた白いテキストエリアをクリックし、エリアを拡大させたら、さきほどと同じように、そこにもし何か記述があれば消さず、一番下にさきほどコピーしたHTMLのコードを貼り付けて下さい。

ここまでできたら、あと少しです!
⑤さいごに、メニューの項目を設定します。
そのままだとコードが機能しないので、ご自身のページに合わせて内容を修正します。
といっても、なにもむずかしくありません!
まず、メニューの項目名をご自身のブログ用に変更します。
④でコピーしたヘッダーのカスタマイズエリアをクリックすると、HTMLの修正ができます。
この部分の
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">自己紹介</a></li>
<li><a href="#">ブログ</a></li>
<li><a href="#">お問い合わせ</a></li>
<li><a href="#">プライバシーポリシー</a></li>
</ul>
ここを
<li><a href="#">ホーム</a></li>
ご自身がメニューに表示したい、ブログの項目に合わせて変更します。基本は、トップ画面や、カテゴリー名などでよいかと思います。
※ちなみに、カテゴリー名は、「ダッシュボード」の「カテゴリー」で確認できます。
コピーしたコードには、5つの項目が並んでいますが、<li> ~ </li> で囲んだ行を追加すれば、メニューに加えられます。逆に減らしたければ、行を削除すればOKです。
たとえば、「TOP」「プロフィール」「ダイエット」「美脚」「グルメ」「お問い合わせ」の6項目をメニューにしたければ、以下のように変更します。
<ul>
<li><a href="#">TOP</a></li>
<li><a href="#">プロフィール</a></li>
<li><a href="#">ダイエット</a></li>
<li><a href="#">美脚</a></li>
<li><a href="#">グルメ</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
これで、メニュー名の設定ができました。次にリンクURLを設定します。
メニュー名のボタンを押したときに表示したい、ブログのページURLをコピーして、
<li><a href="#">ホーム</a></li>
こんどは「#」の部分に貼り付けて、変更します。
たとえば、ダイエットのボタンを押すと、ダイエットカテゴリーのページに飛ばしたければ、そのページが仮に「https://rubirubi.hateblo.jp/archive/category/ダイエット」だとすると、以下のように変更します。
<li><a href="https://rubirubi.hateblo.jp/archive/category/ダイエット">ダイエット</a></li>
おなじように、他のメニュー項目も変更します。
※わたしはそう感じたのですが、もし、編集画面が小さくて操作しにくければ、一度アクセサリなどにあるワードパッドなどで編集してから、コピペしてもよいと思います。

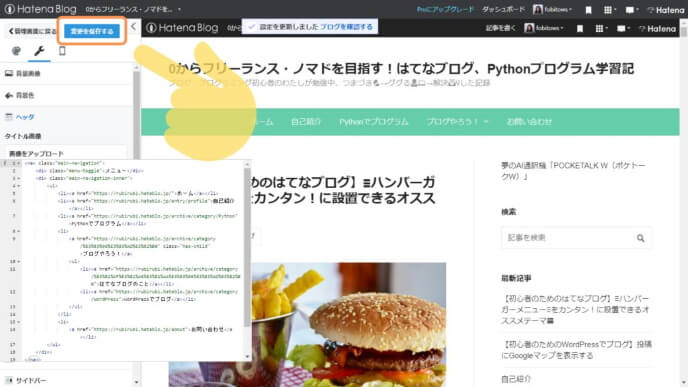
全部の変更が終わったら、わすれずに変更を保存して終了です。

おつかれさまでした!
PCやスマホで、画面を確認してみましょう。

(ブログ名、長い・・・)

う~ん・・れすぽんしぶ!\(^o^)/
わたしは色を変更したり、多少カスタマイズを加えてますが、こちらを参考にしながら今やったような感じでやれば、できると思いますので、ぜひチャレンジしてみてください!
はてなブログテーマ「Innocent」のカスタマイズ(ナビゲーションバー編) - MoonNote
お役にたてれば、うれしいです♪
最後までおつきあいいただき、ありがとうございました(*^v^*)/