【ブログカスタマイズ】ページのURLに応じて、同じ場所のテキストを変更 #JavaScript
やりたいこと
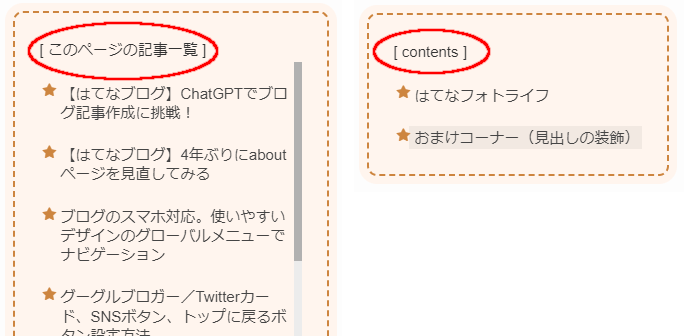
サイドバーの目次タイトルを、表示するページによって変更したい
できるかな?
URLの違い
https://rubirubi.hateblo.jp/entry/~
https://rubirubi.hateblo.jp/archive/~
とりあえずは通常記事とアーカイブ(カテゴリー含む)で。
JavaScriptで特定のURLを識別
指定したURLのパスに基づいて、特定のテキストを表示するためには、JavaScriptを使用する必要があります。以下は、JavaScriptを使ってURLに基づいてテキストを切り替える一例です。
<!-- サイドバーなどのコンテンツ --> <div class="side-menu-sticky" id="stoc-body"> <div>[ contents ]</div> </div> <!-- JavaScriptの読み込み --> <script> var currentURL = window.location.href; var contentsLink = document.getElementById("stoc-body"); <!-- ←ここで同じidを指定 --> if (currentURL.includes("/archive/")) { contentsLink.innerHTML = '<a href="#top">[ このページの記事一覧 ]</a>'; } else if (currentURL.includes("/entry/")) { contentsLink.innerHTML = '<a href="#top">[ contents ]</a>'; } </script>
この例では、URLを取得し、そのURLに基づいて特定の条件をチェックしています。もしURLが `/archive/` を含む場合は `[ このページの記事一覧 ]`、`/entry/` を含む場合は `[ contents ]` を表示するようにしています。
ただし、この方法はJavaScriptを使用するため、ページが読み込まれた後にテキストが変更され、初期表示時に一瞬元のテキストが表示される可能性があります。また、JavaScriptを有効にする必要もあります。
サーバー側言語(例: PHPやPython)を使って動的にテキストを生成する方法もあると思いますが、上記の方法はJavaScriptだけで実現する例です。