CodePen埋め込みカスタマイズ:テーマカラー変更、予測変換、プレビューでの高さ指定など

オンラインエディターの代表格 CodePen(コードペン)は、プログラミングやコーディングの練習に大変便利なツールです。 この記事では、埋め込み時のテーマカラー変更、予測変換の活用、そしてビルダの高さ指定など、便利なカスタマイズ方法を紹介します。 CodePen の使い方をより効果的に活かし、クリエイティブなコーディング体験をしましょう。
CodePenとは
CodePen は、オンラインエディターと呼ばれるプログラミングやコーディングをオンライン上で練習できるツールです。Webブラウザ上で HTML、CSS、JavaScript などのコーディングをすることができ、コーディングした結果がリアルタイムで反映されるため、CSS や JS アニメーションの練習などにとても便利なツールです。
CodePen 公式ページ
3D carousel | hoangtran@hoanghien0410
CodePenの、Trending(トレンディング)のページには、お手本となる高度なプログラミングコードが多く公開されており、見ているだけでもとても楽しいですよ~
まだご存じない方はぜひ、覗いてみてくださいね(^^♪
Neumorphic Slider | The Famous Paintingsl | Ecem Gokdogan@ecemgo
CodePenをもっと便利に
以前、同じオンラインエディタである『JSFiddle』の、埋め込み後にディスプレイ変更をする方法についてご紹介しました。
CodePen に関しては、Webサイトに埋め込む時、表示方を細かく指定できたり、インターフェースもJSFiddle より分かりやすい(と、個人的には思う)のですが、コードを書くときの記法設定など、私も初めは知らなかった、覚えておくと便利な利用の方法について、ご紹介します。
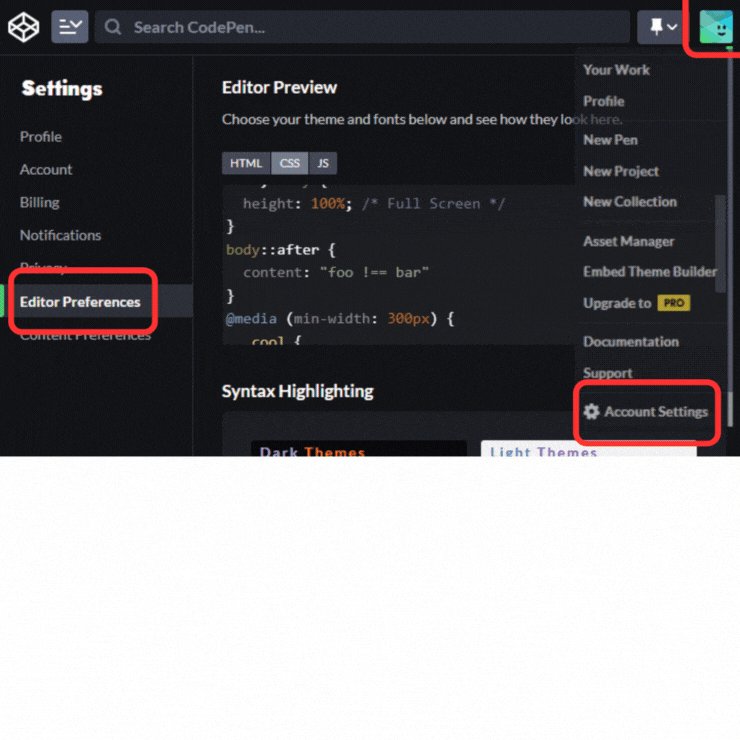
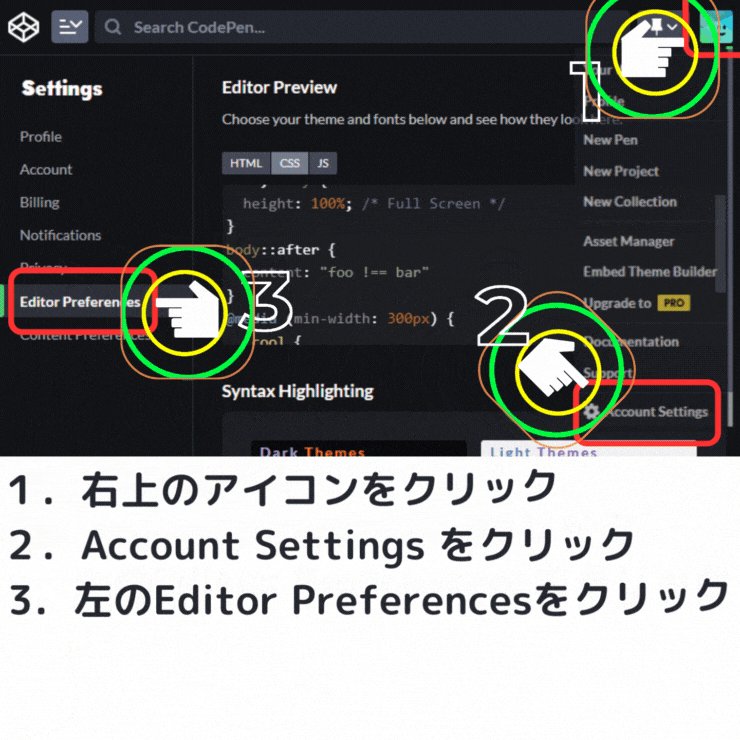
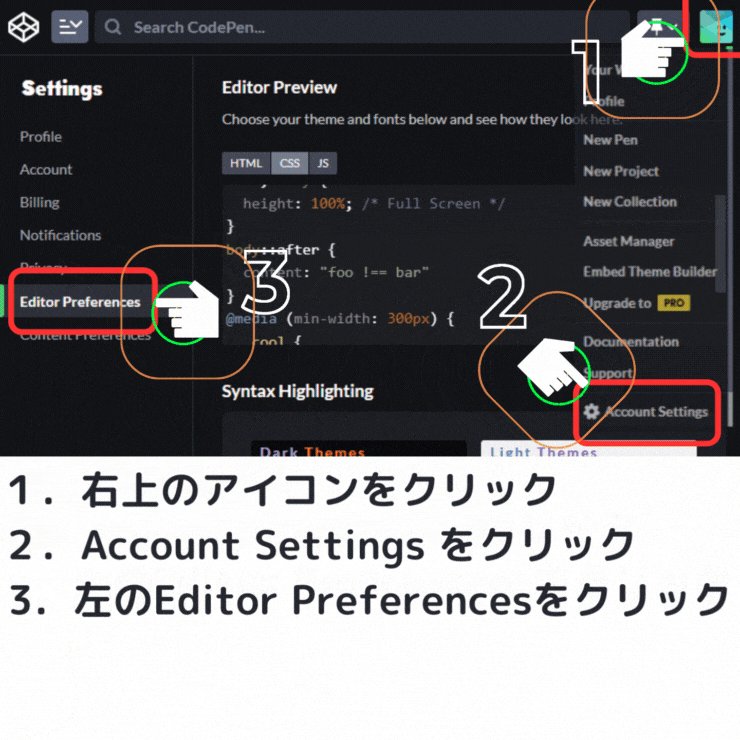
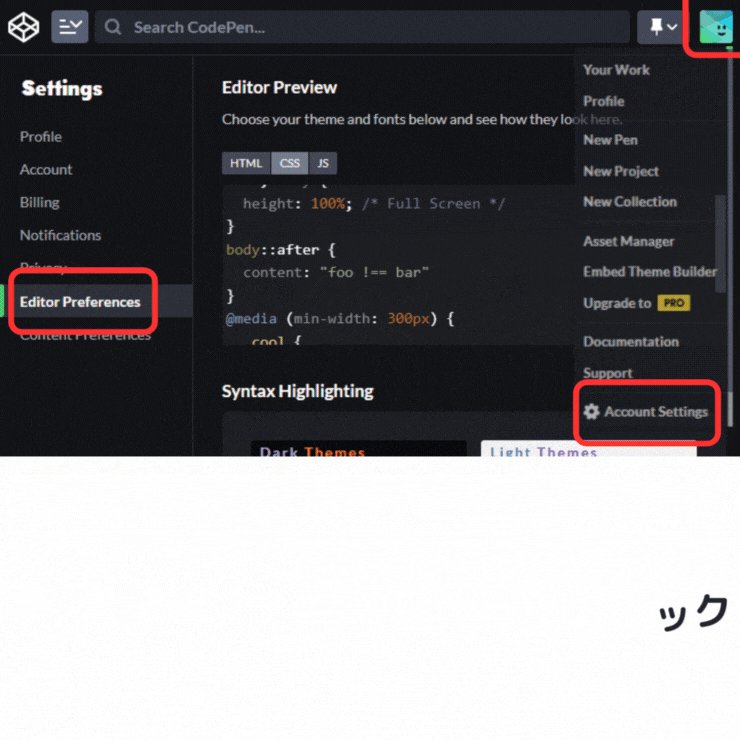
①設定の変更方法
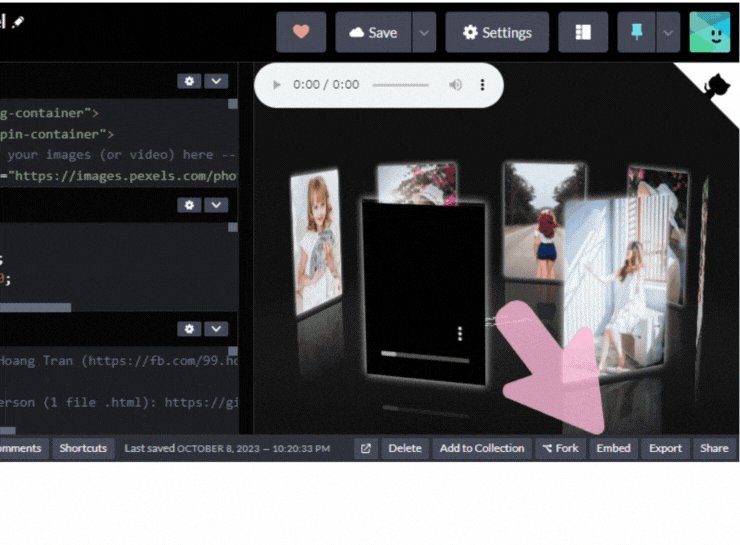
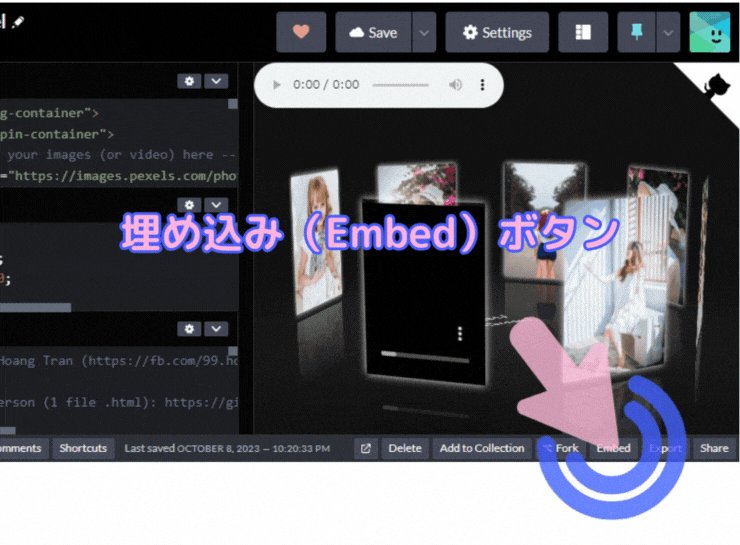
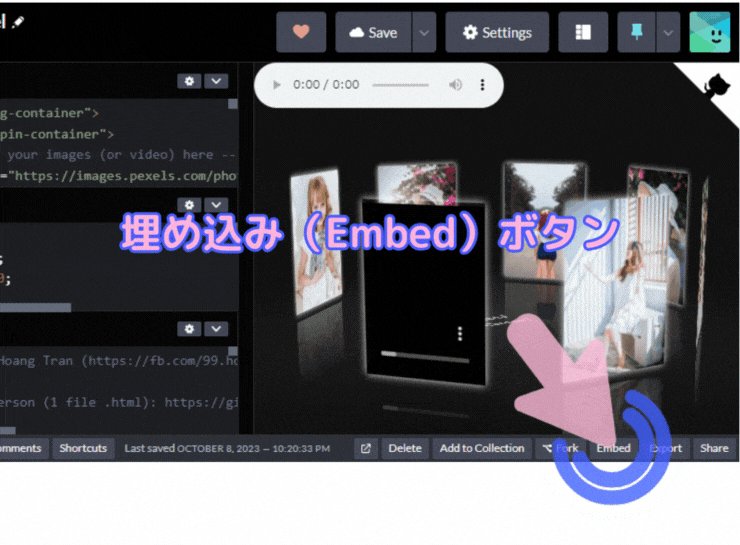
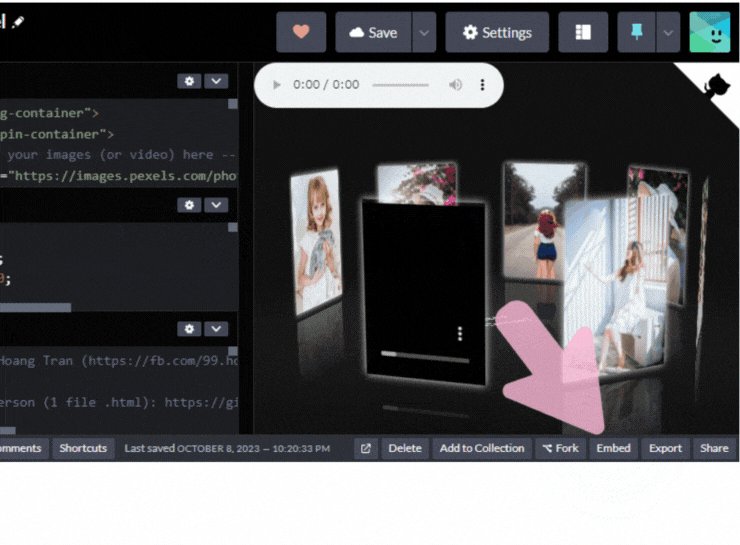
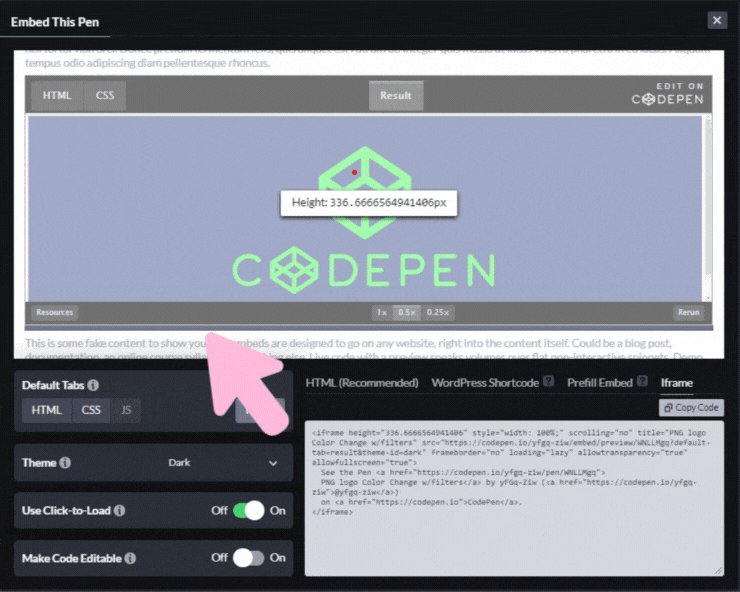
埋め込み高さを目視で指定
. 右下のコード埋め込みボタンを押すと、埋め込み画面に移ります。埋め込み高さは、後でコードを書き換えれば変更できるのですが、ここで埋め込み前に目で見て位置を変えられます。(しばらく気付きませんでした~(^ω^;)

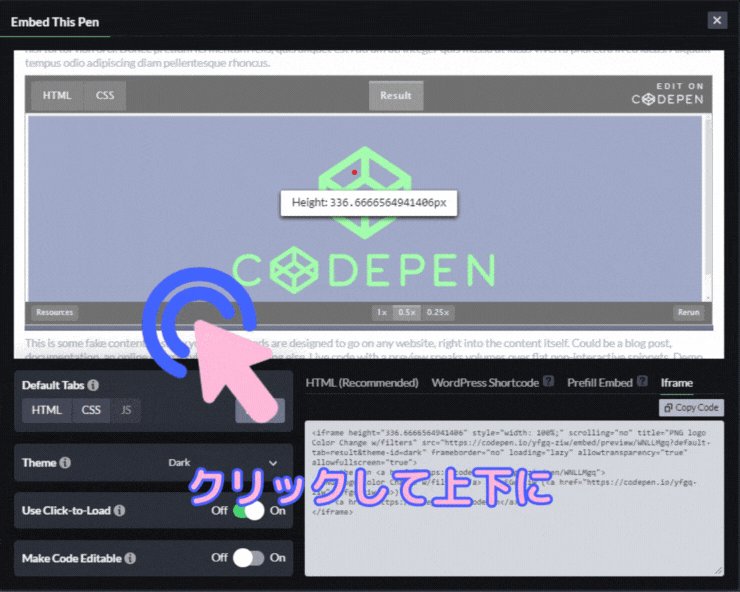
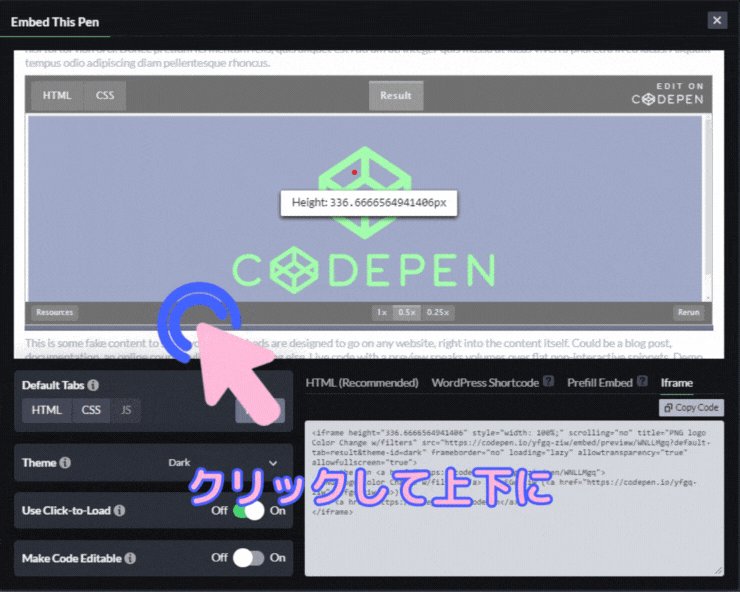
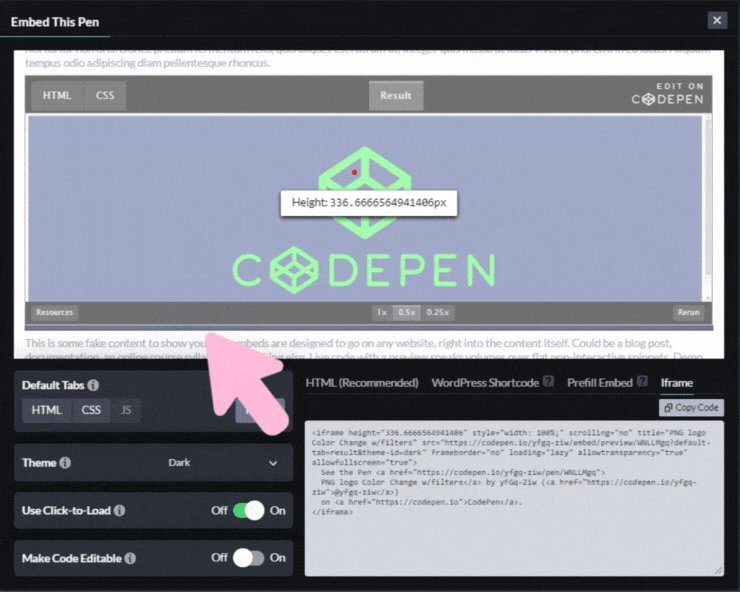
. ビルダの下の縁をクリックしながら上下にドラッグすると、目視で埋め込み高さを指定できます。

予測変換機能をオン
コードの頭文字から、予測変換をする設定に変更可能です。コードの綴り(スペル)間違いが格段に減少します。R だっけ L だっけ??みたいな構文を思い出せないときなど、重宝ですね~


がエディタ設定部分です。少し下にスクロールするとあります。
Editor Options の「Autocomplete(オートコンプリート)」にチェックを入れると、自動変換機能がオンになります。

| Editor Options 項目 | 設定機能 |
|---|---|
| Format On Save | 保存の際、自動でコードフォーマットを適用 |
| Line Numbers | 行番号を表示する |
| Line Wrapping | 行折り返しをオンにする |
| Code Folding | コード折りたたみ機能をオンにする |
| Match Brackets/Tags | 対応する括弧をハイライトにする |
| Autocomplete | オート予測変換機能をオンにする |
②埋め込みのカスタマイズ
上のディスプレイ(以降、”ビルダ”と記載)は、Iframeで埋め込んでいます。他にHTML (CedePen推奨)、Prefill Embed(コードそのまま)、WordPress Shortcode(WordPress専用)の4種類の埋め込み方法を選択できますが、私は主にiframeを利用しています。
埋め込みコード例
クリックでコードを開閉
.codepen-kontena { margin: 0px auto; max-width: 100%; } .codepen-kontena iframe { height: 450px; width: 100%; border: none; overflow: hidden; background: transparent; }
<div class="codepen-kontena" id="iframeContainer1"></div> <div class="codepen-kontena" id="iframeContainer2"></div>
// 1つ目のiframeを生成 var iframe1 = document.createElement('iframe'); iframe1.src = "https://codepen.io/yfgq-ziw/embed/preview/abPPgOy?default-tab=css%2Cresult&editable=true&theme-id=14024"; iframe1.loading = "lazy"; iframe1.allowfullscreen = "true"; document.getElementById('iframeContainer1').appendChild(iframe1); // 2つ目のiframeを生成 var iframe2 = document.createElement('iframe'); iframe2.src = "https://codepen.io/yfgq-ziw/embed/ExGGQqX?default-tab=result&theme-id=light"; iframe2.loading = "lazy"; iframe2.allowfullscreen = "true"; document.getElementById('iframeContainer2').appendChild(iframe2); // 3つ目のiframeを生成 // 以下同様…
が私が使用している実際のコードです。このように、埋め込む際、コピーしたコードのスタイル部分は出来るだけ排除してCSSでまとめ、IframeのHTMLコードは最低限のものにスッキリさせ、さらにJavaScriptで呼び出しをかけています。
こうしてテンプレート化することで、後々の追加埋め込みや、レイアウト変更も楽になり、ビルダを複数埋め込む際の読み込みをJSで順番に呼び出して、ページロード時間を短縮(できてるのか?できてます、恐らく…。グッ(๑•̀ㅂ•́)و✧)もしています。
CSSの解説
- `height="○○"`: 埋め込みビルダの高さを指定しています。ここの数値変更でビルダの高さを調節できます。
HTMLの解説
- `id="iframeContainer1"`: 埋め込むコンテナ(ビルダ)に付ける任意のIDです。ここで一意の順番を付け、スクリプトからビルダを順次読み込み、ページロードの負荷を分散します。
JavaScriptの解説(1つ目のiframe)
- `yfgq-ziw`: ユーザーIDです。
- `preview/`: Result(結果)の表示を、事前読み込みしません。
- `abPPgOy`: コードのIDです。それぞれユニークな値を持っています。
preview:
Result を事前読み込みせず、クリックしてからのロードに変更します。「CodePenの実行」ボタンが表示され、訪問者がボタンをクリックすると、Result がロードされます。
abPPgOy:
ユニーク値を持つコードのID。埋め込みコードをテンプレート化しておけば、あとはこの部分の変更のみで、中身を入れ替えられます。コードIDはページのURLで分かります。
https://codepen.io/yfgq-ziw/pen/ExGGXqO
パラメータ値(iframe2.src = "https://~ 以降の ? から後ろ。&[アンパサンド]で繋ぎます。)
- `default-tab=css%2Cresult`: Result と CSS が選択された状態で表示されます。`css` の部分を `html` や `js` に変更すると、そのタブがデフォルトとなります。`default-tab=result` とすれば、Result のみ全面表示されます。
- `editable=true`: 記述すると、ビルダ上でコードの書き換えが可能になります。
- `theme-id=14024`: テーマカラーを変更できます。
default-tab:
埋め込み時、表示するタブを選択できます。ビルダは、Result(結果)タブとコードタブのどれか1つ(HTML、CSS、JS)が選択された状態で開始されます。 コードタブをオフにして Result だけ全面表示することも、Result をオフにしてコードタブのみ全面表示することもできます。
テーマカラーについて
theme-id は、埋め込みのカラーテーマを選択できます。標準では無指定(Default)、ライト(Light)、ダーク(Dark)の3つが選択可能です。PRO メンバーは無制限の埋め込みテーマを利用できます。
…が、無料メンバーでもここで数値を指定すると、テーマカラーを色々変更できます。わたしは今のところ theme-id=14024 が気に入っています。ほかに、
theme-id=25025: ライトベースのブルー系で落ち着いた配色。theme-id=41: ツールバーなし(結果のみが表示できる)
など。
番号とテーマが、どういった相関になっているのかイマイチ理解しておりませんので…、数値を適当にいじって笑、お好みのスタイルを探してみてください。
(どなたか法則をご存じの方がいれば、ご教示いただけますと幸いです。。)
CSSで直接スタイル指定すれば、もっと意図したスタイリングもできそうですが… CodePen に怒られるかもしれません ( ´•ᴗ•ก )💦
はツールバーなしの埋め込み表示例です。たとえば大規模なコードのデモプレイなど、長尺なコードを記事内に記述せず、スッキリとした埋め込みが可能になるので、この手法は、活用の場がありそうですね。
Quasar Explorer | Matthias Hurrle@atzedent
おわりに
CodePenはとても便利なツールですが、言語が日本語に対応していないので、最初はとっつき辛い印象ですが、少しずつ利用して操作を覚えれば、コーディングの練習やちょっとしたCSS、JavaScriptコードのテストなどに大変役立ちます。
ぜひ活用してみてください。

Tonight's Tune
サントリー純生CM 1981+Special Clip 2002
元々は「サントリービール純生」のCMソングとして書かれた曲で、ブラジルの路上でサンバを踊る女性が印象的でした。
CMが好評でアルバムに収録されましたが、この時代は意図的にシングルカットしないことでアルバムのセールスを伸ばす、という販売戦術が流行だったことから、結局シングルにはならなかったようです。
このMVは2002年にドラマの主題歌に採用されたのを受け、シングルカットされた際に作成されました。軽快なダンスを踊る老人に東山紀之が扮し、話題となりました。傘を差して踊る女性の名前は宮内佳奈子というモデルさんで、当時16歳(!)だそうです。ジャケットイラストは鈴木英人。

Tonight's Pick

最新リマスター&ヴァイナル・カッティング!!
2023/5/3(BVJL-90)既発売の2次生産分の商品。
Amazon.co.jp限定特典として「メガジャケ(24cm×24cm)」が付きます。
【完全生産限定盤】180g重量盤 アナログ
《収録内容》 [SIDE A] 01. SPARKLE
02. MUSIC BOOK
03. INTERLUDE A Part I
04. MORNING GLORY
05. INTERLUDE A Part II
06. FUTARI
[SIDE B]
01. LOVELAND,ISLAND
02. INTERLUDE B Part I
03. LOVE TALKIN'(Honey It's You)
04. HEY REPORTER!
05. INTERLUDE B Part II
06. YOUR EYES
山下達郎
TATSURO YAMASHITA RCA/AIR YEARS Vinyl Collection
1976年~1982年までRCA/AIR YEARSにて発売された、アナログ盤、カセット、全8アイテム。
2023年最新リマスター&ヴァイナル・カッティングにて発売決定!!
あの夏、街で海で山で、この音が流れない日はなかった。「スパークル」から「ユア・アイズ」まで怒濤の40分。達郎サウンドのエッセンスが凝縮された永遠の名作。

Written with StackEdit.

