無料ソフトCanvaで楽々かんたん!タイトルロゴのデザイン作成

フリーデザインソフト「Canva」を使用して、無料でタイトルロゴを作成しました。
Canvaを使えば楽々かんたん!にロゴデザインがつくれます。
前回は、テーマ「Innocent」をカスタマイズして、メニューの色を変えました。
ひき続いて、今回はタイトルロゴを自作するのにチャレンジします!

Canvaでタイトル文字を作成
どんなデザインがいいかな・・と悩んでいたところ、こちらでみつけた「ニコモジ+」がかわいい!と思ったので、これをそのまま活かしたデザインにしてみました!
丸文字「ニコモジ・プラス」(漢字付きフォント・ver.2)ダウンロード|丸文字フォント(ニコ文字)配布所
ちなみに、この「Canva」は、無料でつかえるフリーソフトで、無料版のみでもすごく機能が充実してiいるんです!
ブログ初心者にはとってもありがたいですね!
Canvaなど、ウェブでつかえる画像加工の無料ソフトについては、こちらのtokoagura.comさんのページで、詳しくていねいに解説されています。
ぜひ、参考にしてみてくださいね。
まずはこのCanvaをつかって、ニコモジ+フォントで、タイトル文字を作成します。
ログイン
Canvaのホームページ(https://www.canva.com)を開き、会員登録後、ログインします。
Facebook、Googleのアカウントがあれば、そのまま認証、パスワードのみで登録できますし、もしな、[Sign up] からメールアドレスのみで無料会員登録できます。
個人アカウントを作成する - Canvaヘルプセンター
サポートされている言語 - Canvaヘルプセンター
こちらの記事では英語のままで作業していますが、基本の操作やメニューは同じです。
デザイン新規作成
ログイン後、右上の[デザインを作成(Create new design)] をクリックし、そのあと右上にあらわれる[カスタムサイズ(Custum size)] をクリックします。
すると、ウインドウが開くので作成するロゴサイズを指定し、[新しいデザインを作成] をクリックします。
ここではWidth(幅)「300(px)」、Height(高さ)「200(px)」を指定しています。
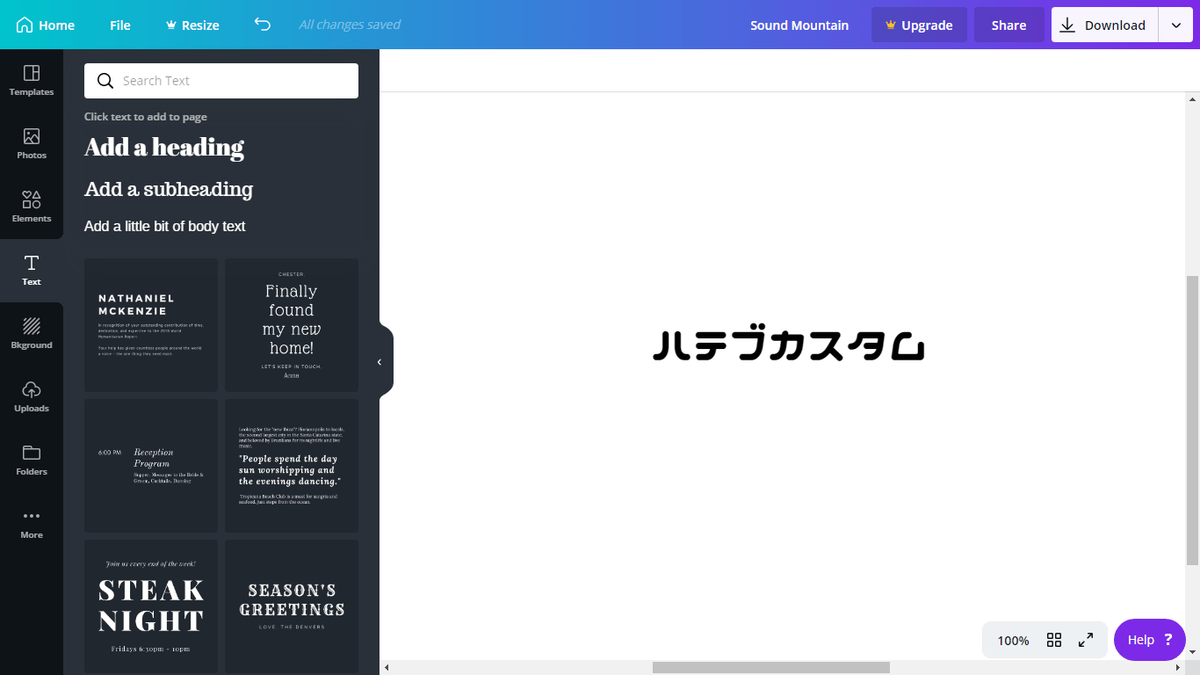
別ウインドウが開きますので、左の縦に並ぶメニューから[Text] をクリックします。
そしてまずは適当なテキストを選んでクリックし、右側の作業画面に貼り付けたら、タイトル文字を入力します。
「ニコモジ+」など、日本語フォントをつかいたい場合は、日本語を入力してください。
文字が入力できたら、フォントを変えます。
メニューのフォント名をクリックすると検索ボックスが左に開きます。
つかいたいフォント名をさきほど紹介したこちらの記事を参考にするなどして、入力してください。
Canvaは日本語フォントが充実しています。好きなフォントで、タイトル文字を作成してみてくださいね。
![]()
タイトル文字が作成できました。とりあえず、ブラウザは閉じずこのままにしておいてください。
Canvaにロゴマークをアップロード
文字だけでもいい感じになりそう?、ですが、せっかくなのでロゴマークも欲しい!ということで・・
こちらでアイコンをさがしてみました。
Free icons by first-class designers
いろいろかわいいアイコンがあります。しかも無料です。うれしいですね。
わたしはスター・ウォーズのザコキャラ?ぽいやつが気に入りました♡
![]()
青い[DOWNLOAD] ボタンをクリックすると、ダウンロードできます。
お好きなアイコンを選び、ご自身のパソコンに保存してください。
ダウンロードできたら、ZIPファイルを解凍します。
解凍したフォルダには、SVGファイルが入ってます(アイコンによってはSVGでないものもあります)。
SVG形式のファイルは、フォルダのプレビューが効きません(環境による)。
なので、おかしな表示になると思いますがモーマンタイ笑です!
ファイルをウェブブラウザで開けば、画像を確認できます。
つづいて、選んだアイコンファイルをCanvaにアップロードします。
アップロードするアイコンファイル名を確認したら、さきほど閉じずにおいたCanvaのページで、左のメニューから[アップロード(Uploads)] をクリックします。
それから左上の「ファイルをアップロード(Upload an image)」ボタンをクリックします。
ウインドウが開くので、 アップロードしたいアイコンファイルを選択して、「開く」をクリックしてください。
Canvaでタイトルロゴを編集
アップロードが終わると、左上に今自分でアップロードしたアイコンファイルが表示されますので、クリックして作業画面に貼り付けます。
フォント・アイコンの大きさ、色、位置、角度など、自由に変更し、バランスをととのえます♪
ロゴができたら、作ったロゴをダウンロードします。
まず、右上の[共有]から[↓ダウンロード(Download)] をクリックしてください。
[ファイルタイプ(File type)] はデフォルトのまま、[PNG] で。
その下の[背景透過(Tranceparent background)] のチェックボックスをチェックすると、透過型といって、周りが透けた状態で保存ができるのですが・・。こちらはざんねんながら、有料版のみの機能です(^_^;)
透明な背景のデザインをダウンロード - Canva ヘルプセンター
※透過型というのは、かんたんにいうと背景となじませるために透明部分をのこして保存できる画像ファイル形式です。
透過PNG (とうかぴんぐ)とは【ピクシブ百科事典】
ですので、ここはいったん、そのままその下のグリーンの[Download] ボタンをクリックし、ロゴを保存してください。

タイトルロゴファイルを透過型PNG形式に変換
ここからはすこし裏ワザ的になる?のですが、保存したロゴを背景となじませるために、Canvaでは有料版でしかできなかった透過型PNGのファイル形式に無料で変換♪します。
こちらのサイト、「PEKO STEP」でファイルをアップロードして変換できます。なんと便利!
PEKO STEPのホームページを開いたら、左のメニューから「透過画像にする」をクリックします。
あとはドラッグ&ドロップで、保存したロゴファイルを直接アップロードし、表示されたロゴ画像の白い部分をクリックすると、白い部分がすべて消えて、透過します。
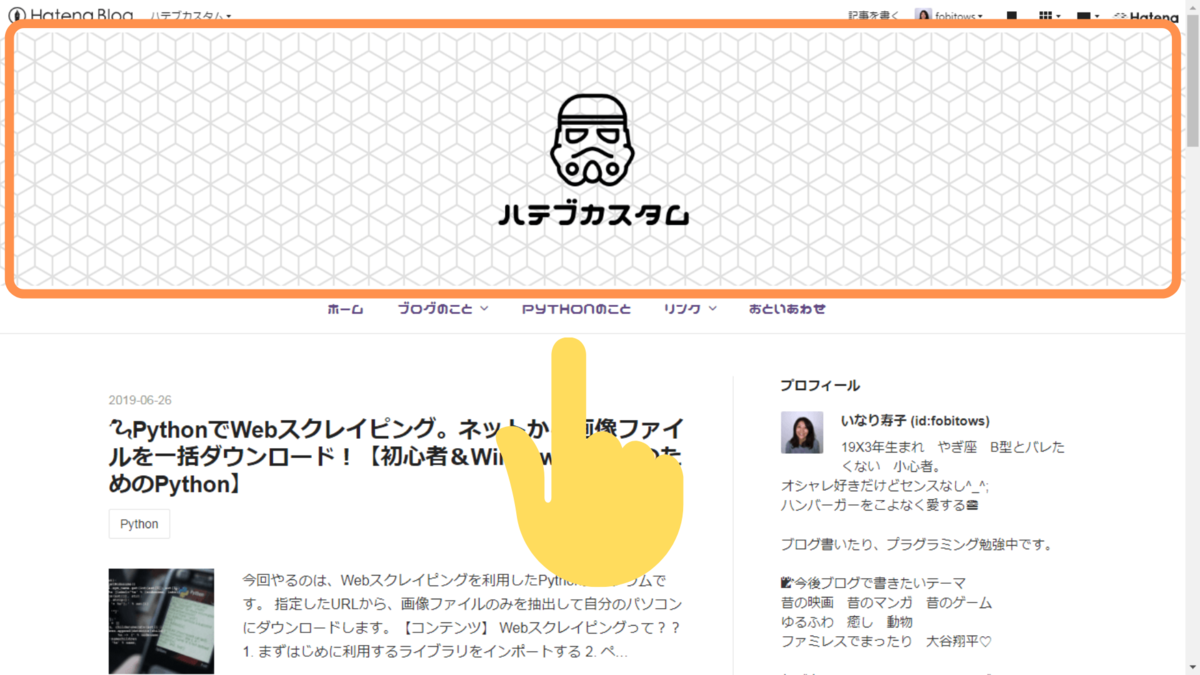
透過が確認できたら画面を右クリックして「名前を付けて保存」でOK!です。
これで、背景となじむロゴの作成が完了しました。おつかれさまでした!
どなたかの、お役にたてますように♪
ここまで読んでいただき、ありがとうございました。(*^v^*)/