Googleアドセンスの審査に申請→不承認。その理由と、対策について

はてなブログ無料版でGoogle アドセンスの審査に申請しました。…が、、結果は不合格。理由と対策について、まとめました。
PageSpeed Insights(ページスピードインサイト)、IntersectionObserver(インターセクションオブザーバー)でのブログ改善のことなど。
アドセンス審査に申請、不承認
はてなブログ無料版でGoogle アドセンス審査に合格した、という記事をちらほらと拝見します。
そのような記事に触発され、先日、Google アドセンスに当ブログで審査の申請をしてみました。ブログを始めてから一か月半にも満たないわたしには、ちょっと早い気もしましたが・・。
いろいろと情報があるようでしたが、はてなブログ無料版でも、審査の申請自体は可能でした。(2019年8月時点)
ですが結果は・・・案の定、不承認でした。(~_~;)ヤッパリ
通知のメールは、申請して2,3日後くらいに届きました。
不承認の理由として「複数のポリシー違反・・・」という指摘があったので、その後、こちらを参考するなどして、自分なりに改善してみることにしました。
ふわふわと雲をつかむようなイメージで、正直どこを直せばよいのか、イマイチよくわからなかったのですが・・。
何となく、この辺かな?という点をいくつか削除・修正し、再申請してみました。
…が、、結果は同じく、不承認で、返信メールの中身も、同じ内容でした。
改善策をヘルプフォーラムで質問
自分だけで解決するのはむずかしい、と考え、ヘルプフォーラムの過去ログなどを調べてみましたが、やはり具体的な改善方法がわからず、ダメ元で直接フォーラムに質問してみました。
するとなんと、1,2時間ほどで回答の知らせがメールに届きました。やってみるものです。
以下が、そのログです。
アカウントの承認を受けるには、問題を解消していただく必要がございます - AdSense ヘルプ
アラを探せばきりがないそうですが 笑、問題点として、大きく分けて3つのご指摘をいただいたので、とり急ぎ、そこから修正に取り組んでいきたいと思います。
- 審査の申し込みをしたドメイン(トップページのURL)に行くと、アーカイブ(記事一覧)ページのURL に飛んでしまう。
- 画像が全体的に大きく、表示速度が遅い。
- 記事が少ないカテゴリーがある。
トップ > アーカイブを排除
ご回答いただいた、den さん からの指摘で、まず、そもそもの問題点として、トップページへのアクセスを アーカイブ(記事一覧)ページ にリダイレクト(自動転送)しておりました。
記事の全文ではなく概要を一覧表示させたほうがスッキリすると思い、ネット上の情報を参考に設定していたのですが、これだと、うまく審査されないようです。
これははてなのヘルプにも記述がありました。
Google アドセンスの申請をする - はてなブログ ヘルプ
はてなブログPRO 版では詳細設定から一覧形式に変更ができる項目がありますが、無料版では全文形式しか選べません。アーカイブに飛ばすスクリプトを排除し、トップの表示が重くならないよう、ダッシュボードの[設定 > 詳細設定] から、1記事だけを表示するようにしました。
画像サイズが大きいため、ページの表示速度が遅い
→PageSpeed Insights でWeb 表示速度を測定
トップの問題はきわめて簡潔でしたが、そのほかにも改善点がないか質問させていただきました。
同じくden さんから再度ご回答をいただき(ありがとうございました)、画像の問題による表示速度に関する指摘などを受けました。
そこで、回答にもあったPageSpeed Insights や、テストマイサイトというGoogle が提供しているツールを使って、自分のブログ記事がどれくらい表示に時間がかかっているのか、測定してみました。
PageSpeed Insights ツールでページ速度を確認
モバイルサイトの速度を比較しましょう - Test My Site
こんなデータもあるようです。
ページ読み込みは「2秒以内」に - 3秒待てないモバイルユーザー、画像圧縮で表示速度改善を | Beyond(ビヨンド)
→画像のリサイズ、圧縮
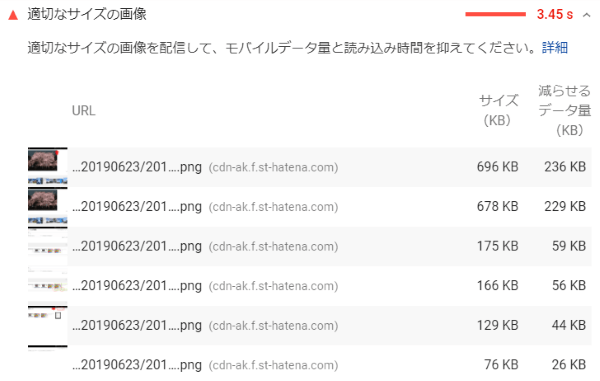
PageSpeed Insights で測定した結果、改善できる項目として「適切なサイズの画像」というのが、一番上に重要項目としてあげられていました。
さらに読み進めると、
「適切なサイズ の画像を配信して、モバイルデータ量と読み込み時間を抑えてください。」
とあります。
項目を開くと、ページで使用している画像の大きいモノから、一覧で表示されます。実際のサイズと、減らせるデータ量が一目瞭然です。
自分なりにツールを使って圧縮するなど、気を付けていたつもりでしたが、こうして一覧で見ると、非常にムダが多いことがわかりました。

こちらの対策として、画像のファイルサイズを下げるため、ムダに大きい画像は表示しているサイズに縮小したり、圧縮してくことにしました。
いくことにしました、というのは、ちょっと時間がかかりそうなので、、少しずつ手をつけていきたいと、思います。^_^;
圧縮は、JPG とPNG をまとめて追加できるこのサイトが便利です。
TinyPNG – Compress PNG images while preserving transparency
また、このアドオンを使えば、ページの画像を一括でダウンロードできます。
Image Downloader - Chrome Web Store
これらを利用して、画像ファイルの軽量化を、徐々に進めていきたいと思います。
ちょっと、大変そうですね・・・。記事数が少ないのが、不幸中の幸い?だったかもしれません。
TinyPNG で画像を圧縮すればするほど、圧縮率も高まります。ですが同時に、画像の劣化も進みます。下記のような記事もありますので、参考にしてみてください。
TinyPNGで圧縮する際、1回だけでは足りない! 何度も圧縮することで、圧縮効率は高まっていく(比較してみる) | Tsut-psの休日

→画像の遅延読み込み
IntersectionObserver
PageSpeed Insights の測定結果で改善できる項目としてもうひとつ、上位に表示されたのが、「オフスクリーン画像の遅延読み込み」でした。
「オフスクリーンの非表示の画像は、クリティカルなリソースをすべて読み込んだ後に遅れて読み込むようにして、インタラクティブになるまでの時間を短縮することをご検討ください…」
う~ん。これだけだと、具体的に何をすればいいのか、どうにもわからない。
Learn more. のページに飛んで翻訳すると、、IntersectionObserver という技術を使えば、記事を表示したときトップにない(ページの下にある)画像を、ユーザーがスクロールしていくと順次読み込むようできる、と。
それにより、表示時間の短縮が見込める、という趣旨のようです。
IntersectionObserver とは、何ぞや?というところから始まって、ようやく1本の下記の記事にたどりつきました。
ブログのトラブル復旧ついでに、Intersection Observer でブログの高速化に挑戦 | mgo-tec電子工作
この記事が親切なのは、そのままだとIntersectionObserver はインターネットエクスプローラーなど対応していないブラウザがあるのですが、非対応ブラウザ用のライブラリ、Polyfill を読み込むスクリプトリンクが一行目に記載されています。
この部分
<script src="https://polyfill.io/v2/polyfill.min.js?features=IntersectionObserver"></script>
この記事に紹介されているソースコードをminify 化したものを、はてなブログだとbody タグの一番下(</body>の直前)には貼れないので、[デザイン > カスタマイズ] から[フッタ] の一番上に貼りつけました。
クリックで全選択
「minify 化」とは、改行や空白、コメントなどの不要な要素を省き、コードを一列に並べ軽量化することです。
[試] サイト表示速度を高速化する方法 | ファイル圧縮(Minify)による表示速度改善 | 試行錯誤ライフハック
ページ表示速度を高速化するために、使うソースコード自体を軽量化する、ということですね。
minify 化は、下記のツールを用いて行いました。
Pretty Diff - The difference tool
これで、画像の遅延読み込みの準備ができました。 あとは、実際の画像にIntersectionObserver を適用させるため、HTML タグを編集します。
Create Link
<img class="lazy" src="画像のURL" alt="image" />
このコードが、実際に画像を埋め込むHTML のタグです。
今ある画像のコードを、一つ一つこちらに書き換えるのは、大変です。簡単なやり方はないものかと、探したところ、Create Link というプラグイン(拡張機能)ツールを見つけました。
このツールは、ブログの記事内にリンクを作成するのが本来の用途のようですが、こちらの機能を利用して、画像コードの入れ替え作業を少し楽にすることができました。
「Create Link」はブラウザの拡張機能です。"Format Link" という同様のアドオンも見つかりましたが、いまいちうまくいかなかった (・_・;)ので、Create Link での説明となります。
Format Link – 🦊 Firefox (ja) 向け拡張機能を入手
また、いくつか過去の記事で紹介されていた"Make Link" や"CoLT" という名のツールも同様の機能のようでしたが、すでに使えなくなっているようでした。
やり方ですが、
①先ず、Create Linkをブラウザの拡張機能に追加します。ここではGoogle Chrome を例に、説明します。
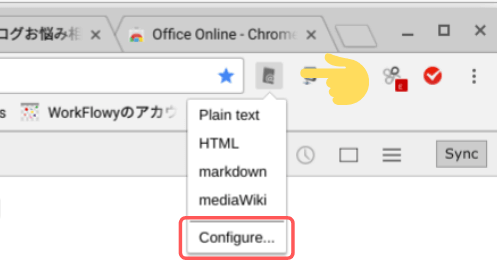
②追加後、Create Linkの Configure(コンフィグ)画面を表示します。

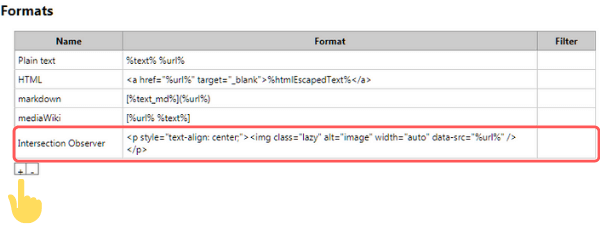
③Configure 画面のFormats に、「+」ボタンで新規にフォーマットを追加します。

④Name には、任意で適当な名前をつけ、Format 欄には、先ほどのタグを改変した下記のコードをそのままコピペしてください。(ここでは、「Intersection Observer」と名付けました。)
<p style="text-align: center;"><img class="lazy" alt="任意のテキスト" data-src="%url%" /></p>
とくに設定の保存などはありません。これでCreate Link 側の設定は終わりです。
(alt=""の部分は、任意のテキストを入力しておいてください。)
ちなみに、<p style="text-align: center;"> ~
</p> と<p>タグで周りを囲っていますが、これは画像を中央寄せにするためのタグです。
画像を中央寄せにする必要がなければ、この<p>タグの部分は消してください。
⑤つづいて、はてなブログの[編集 見たまま] モードから、遅延読み込みさせたい画像を選択します。

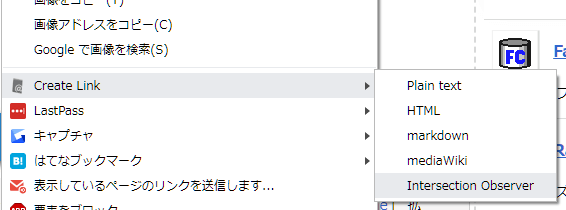
⑥選択後、右クリックすると、先ほどインストールした Create Linkの項目が、右クリックメニューに追加されていると思います。そこから任意で付けた名前(Intersection Observer)まで進み、クリックします。

※特に画面上の変化などはありませんがクリックした時点で、クリップボードには画像のURL を含んだ先ほどのHTML タグが保存されています。
⑦もう一度画像を選択し、キーボードの「Ctrl + v」、もしくは右クリックから「貼り付け」をすると、下記のような表示になります。(残念ながらこれを適用すると、エディタで画像確認ができなくなってしまう、というデメリットがあります。)

「HTML 編集」にしてコードを確認すると、タグが反映されているかと思います。

これで、最初のアクセスではブラウザは画像を読み込まず、下にスクロールしていって画像が近づくと、画像を読み込ませられるようになりました。
こちらも時間があるとき、随時修正・反映させていきたいと思います。
alt属性について(2019-09-12追記)
ただこちらの方法ですと、alt属性は一度すべて統一されてしまいます。
alt属性は、SEO的には「画像イメージの内容を正しく説明していることが望ましい」、とされているので、それぞれの画像に個別に指定するのがベターです。
それ以外の画像コードの書き換え作業は一括でやる方法を考え、まとめましたので、よろしければご参照ください
*** 追記ここまで ***
記事が少ないカテゴリー
3つ目の問題点、記事が少ないカテゴリーについて。
そもそもカテゴリー・タグの区分けがないはてなブログだと、タグ=カテゴリーとなってしまいます。
最初からカテゴリー(タグ)を決めて運用を開始したわけではないので、徐々に何となく、記事が増えるごと、タグも付随して増えてきた、という感じです。
まだ記事自体が少ないこともあるのですが、必然的に新しいタグは記事数も1つ、2つです。
denさんからの回答によると、(今すぐにではないが)カテゴリーに記事が1つもしくは2つなどの少ないコンテンツだと、そのページに広告が表示されるとポリシー違反になる、とのことです。
ただ、わたし自身も何となくタグを追加してきたが、一旦ここで整理しよう、という気になっていたので、上記の指摘もあり、記事が2つ以下のカテゴリーは、すべて削除することにしました。
整理して減らした分、3つ以上の記事にあてはまる共通のタグを新たに追加し、グローバルナビゲーションのメニューに加えました。
まとめと感想
以上が、今回のアドセンス審査不合格から得た改善・対応策です。
ただ、これ以外にも、オリジナルでユーザーに有益なコンテンツを増やすなど、審査合格のためにやるべきことはたくさんあるようなので、下記も参考に、しばらくは地道に記事を更新し、ブログの品質向上に努めたいと、思いました。
審査に合格する為のサイトの作成方法と再審査の注意事項 - AdSense ヘルブ
わたしの場合、ブログの運営費(PRO にする会費)ぐらいは稼げたらいいなぁ、と思っているのですが、その道は遠く・・・笑。
でも、ブログでの収益化が目標の方も、そうでない方も、アドセンスの審査に申請することで、いろいろな問題点・改善点が第三者の目で確認できたりもするので、ご自身のブログのひとつの目安・判断基準として、チャレンジしてみるのもアリかな、とも思いました。
そしてアドセンスに関しては、たくさんの情報が錯綜しているので、わたしのようなブログ初心者で、しかもできれば無料で、ブログをやりたい方は、それだけを目標にしてしまうと、ちょっと大変かなぁ、という気も、しました。
アドセンスの審査基準を指標にブログを運営していくことが、結果としてブログの改善になり、読んでもらえる機会も増えて、のちのち自然と合格につながっていくのが、理想だとも、感じました。
長くなりましたが、ここまで読んでいただき、ありがとうございました。
みなさまの、お役に立てれば、幸いです。

動画紹介
サイトが承認されるには?:Google AdSense
サイトのステータスが「要確認」、「承認手続きを進めています」になってしまう理由と、「承認済み」に変える方法を説明します。
- - - - - - - - - -
In this video, Andreas shares some helpful tips to help you get your site approved by Google Adsense.
We'll explain why your site's status is ''Requires Review'' or ''Processing Approval'' and how to change it to ''Approved.''

書籍紹介
Google AdSense マネタイズの教科書[完全版]

と一度でも思ったら読むべし!
プロが教える、10年先も安定して稼ぎ続ける50の王道。
「アクセス数が思ったように増えない!」
「時間が経つにつれアクセス数が減ってしまう……」
という人は多いのではないでしょうか。
Google AdSenseは、自分(自社)のWebサイトに広告を掲載すれば収益を得ることができるので、企業や個人を問わず、多くのサイトで活用されています。
しかし、入門書は数多くあるものの、初級レベルから脱し、「稼ぎ続ける」方法を紹介するような一歩先の内容を解説したノウハウ書はこれまでありませんでした。
そこで本書では、AdSenseでメシを食べてきた(マネタイズしてきた)その道のプロ4人による、「10年先も稼ぎ続ける」ための実践的なノウハウと考え方を紹介します。
Google AdSenseでの収益化で多くのユーザーがつまずく箇所から、すでに毎月一定額の報酬を得ている読者がワンランク上の報酬を獲得するためのヒントまで、役立つ内容が満載。
トップレベルの執筆陣が、「サイト運営を事業として成立させ、生活できるだけの安定した収益を稼ぐ方法」を詳しく解説する、貴重な一冊です。 (Amazon商品説明より)


