
Webサイト(ブログ)のページスピード(表示速度)を改善することは、SEO対策として重要な要素です。画像イメージを遅れて読み込ませることにより、サイトアクセス時のダウンロード容量を抑え、ページスピードを向上させることができます。
それには、IntersectionObserverというJavaScript機能を使います。今回は、IntersectionObserverの導入方法についての投稿です。
前回の投稿で、ページスピード(表示速度)を改善する施策のひとつとして、画像の遅延読み込みについて書かせていただきました。
これに、IntersectionObserverの機能を用います。
「インターセクションオブザーバー」と読みます。直訳すると「交差監視」という意味です。
インターセクションオブザーバーを導入することにより、ページトップに表示されない画像はページにアクセスした時点では読み込みをせず、下にスクロールしていって画像に近づくと初めて読み込みを開始します。
こうして画像の読み込みを遅延させることにより、最初にアクセスした時点でのページダウンロード(読み込み)時間は短縮され、ページスピード(表示速度)がアップするという仕組みです。
ページスピード(表示速度)の向上は、SEO対策として大事な要素です。今回は、このインターセクションオブザーバーをかんたんに、はてなブログに適用する方法を、ご紹介したいとおもいます。
IntersectionObserverの導入方法
インターセクションオブザーバーを導入するには、
- JavaScriptコードをフッタに貼り付ける。
- 画像の HTMLを書き換える。
これだけです。順番に、見ていきます。
JavaScriptコードをフッタに貼り付け
下記がインターセクションオブザーバーを利用するためのJavaScriptコードです。
仮に「0px」だとスクロール位置が画像の直前で読み込みを開始するので、通信環境や画像のファイルサイズによっては画像の表示が遅れることがあります。
余裕をもって少し手前で画像を読み込むことで、スムースな表示が可能になります。
くわしくは、こちらに解説があります。
読み込み時間の高速化(Fast load times) - web.dev
コードをそのまま貼り付けるまえに、よぶんな空白や改行、コメントなどを削除してコード自体を軽量化します。これをminify(ミニファイ)化といいます。
これも前回の投稿でご紹介したページスピード(表示速度)を改善する施策のひとつです。
コードのminify(ミニファイ)化 - hatebcustom
minify化したコードがこちらです。
クリックで全選択
こちらのminify化したコードをbodyタグの一番下(</body>の直前)に、はてなブログでしたら[デザイン > カスタマイズ > フッタ] の一番下に貼り付けてください。
これで、画像を遅延読み込みする準備ができました。
画像の HTMLコードを書き換え
インターセクションオブザーバーの画像リンクへの適用に関しては、以前 Create Linkというブラウザ用プラグイン(拡張機能)を利用する方法をご紹介しました。
こちらの方法でも HTMLのコードを直接書き換えるよりはすこしラクなのですが、画像ひとつひとつに対しての作業になるので、画像が多いと工数が多くなり、たいへんです。
また、alt属性の内容がすべて同じになってしまうため、SEO的にあまりよろしくありません。
画像のaltにタイトルタグの内容を設定するのは良いのか? | Web担当者のためのSEO情報ブログ
そこで、一括で変換するやり方を考えました。ただし条件として、
- HTMLを直接書き換えるので、[編集 見たまま] モードを使用していること
- 画像を貼り付けるときに[ にチェックをしてalt属性を指定していること(
alt="○○")
が前提となります。
HTMLを一括で書き換える手順
他のサイトやブログなどのプラットフォームで HTMLコードを直接編集できるものなら、下記のやり方の応用で対応可能かと思います。
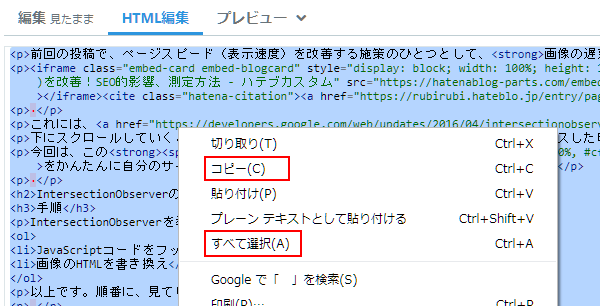
①まず、投稿の HTMLコード(はてなブログですと HTML編集から)を、すべて選択(Ctrl + A)してコピー(Ctrl + C)します。

②つづいて、アプリの「メモ帳」を開き、コピーした HTMLコードを貼り付けます。
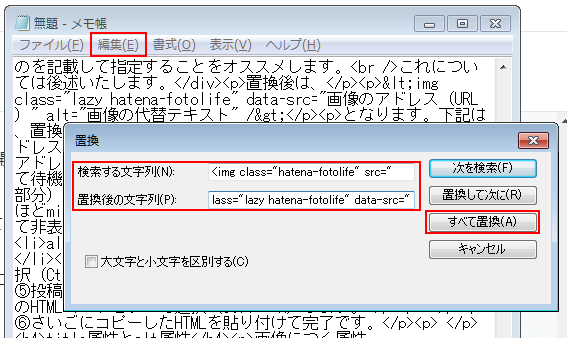
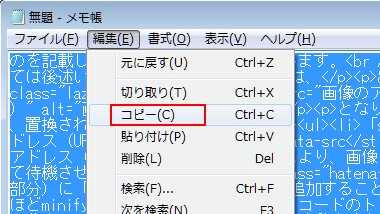
③貼り付けた HTMLコードを一括で置換して書き換えます。メモ帳のメニューの[編集] から[置換] を選択(もしくはCtrl + H)します。
検索する文字列のテキストボックスに
<img class="hatena-fotolife" src="
置換後の文字列のテキストボックスに
<img src="" class="lazy hatena-fotolife" data-src="
と入力して[すべて置換] を実行します。 そのままコピペでだいじょうぶです。

補足します。はてなブログで画像の貼り付けをすると、HTMLは下記のような構造になっているかとおもいます。
<img class="hatena-fotolife" src="画像のアドレス(URL)" alt="画像の代替テキスト" />
title属性が付与されている場合
画像を貼り付けるときに[ にチェックをしていない場合、HTMLは下記のような構造となっているかとおもいます。
<img class="hatena-fotolife" title="f:id:はてなID:日時:plain" src="画像のアドレス(URL)" alt="f:id:はてなID:日時:plain" />
title属性が付与され、alt属性とおなじ値が入っています。
この場合、一括で書き換えるにはメモ帳ではなく正規表現の使えるテキストエディタを使用する必要があり、なおかつtitle属性は消えることになります。※title属性を消したくない場合は、こちらの方法は使えません。
正規表現とは - hatebcustom
正規表現の使えるエディタには、秀丸・Atom・Notepad++などがあります。
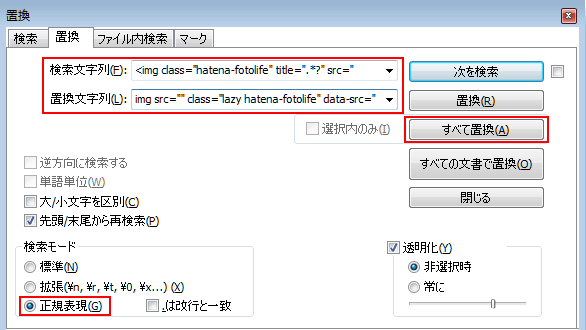
やりかたですが、メモ帳のかわりに正規表現の使えるテキストエディタを開くのみで、あとはほぼ変わりません。変わるのは、③の置換する際の検索文字列だけです。
検索文字列のテキストボックスに
<img class="hatena-fotolife" title=".*?" src="
置換後の文字列のテキストボックスに
<img src="" class="lazy hatena-fotolife" data-src="
と入力し、Notepad++の場合だと[検索モード > 正規表現] にチェックをして[すべて置換] を実行します。

あとは、メモ帳の手順に沿って進めてください。
置換後は、
<img class="lazy hatena-fotolife" data-src="画像のアドレス(URL)" alt="画像の代替テキスト" />
となります。下記は、置換された変更部分の解説です。
- 「src="画像のアドレス(URL)"」の部分を「data-src="画像のアドレス(URL)"」と書き換えることにより、画像を非表示にして待機させます。つまり、ページロード時には画像を読み込まず、その分のロード時間を短縮します。
- クラス(class="hatena-fotolife"の部分)に「lazy」を追加することにより、先ほど「minify化」して貼り付けた JavaScriptコードのトリガー(引き金)となり、待機状態になっている非表示画像の表示読み込みを、発動させます。
- alt属性の部分は置換の影響はないのでそのまま残ります。
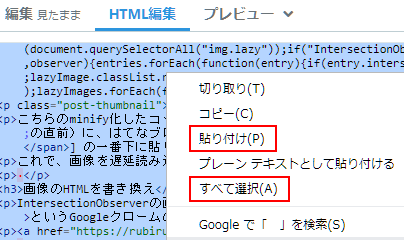
④置換後、メモ帳の HTMLコードをすべて選択(Ctrl + A)してコピー(Ctrl + C)します。

⑤投稿の HTML(はてなブログですと HTML編集)にもどり、置換前の HTMLコードをすべて選択(Ctrl + A)します。
⑥さいごにコピーした HTMLコードを貼り付けて、完了です。

title属性とalt属性
titleは不要?
画像につく属性「title」と「alt」について。
検索した結果、SEO的な観点からだとtitle属性はあまり必要がないという意見がおおむねでした。
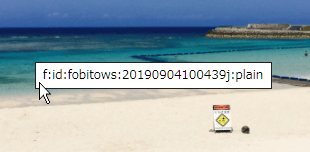
また、title属性を指定すると下記のようにマウスオーバーしたときテキストで表示されます。 これをわずらわしいと感じるかたもいらっしゃるようです。

altは指定したほうが良い
逆に、alt属性は指定する必要がある、というのが大半でした。
alt属性は、何らかの理由で表示されなかった画像の代替テキスト、というだけでなく、SEO的な観点からですと、検索エンジンのクローラーに画像の内容を教えるという意味があります。
検索ランキングへの関わりは薄いが、画像検索からの流入が見込めること、また、アクセシビリティ(Webサイトの情報やサービスへのアクセスのしやすさ)の面でも重要な要素だということです。
目の不自由なかたに音声ブラウザが画像の代わりにalt属性を読み上げるなどの役割も担っていることもあり、画像の内容に合わせた文言の記載が大切だと感じました。
また、こんな記事もありました。
将来的には画像を検索エンジンが自動で認識し、alt属性自体、不要になる時代がくるのかもしれませんね。
おわりに
この投稿では、Webサイトやブログのページスピード(表示速度)を改善するために、IntersectionObserver を使用した画像の遅延読み込みに焦点を当てました。以下は、主な手順とポイントのまとめです。
主な手順とポイント
IntersectionObserverの導入方法
- JavaScript コードをフッタに貼り付ける。
- 画像の HTMLを書き換える。
JavaScriptコードの概要
- IntersectionObserver を使用して特定の要素(画像)が表示領域に入ったかどうかを検知。
- 要素が表示領域に入った場合、画像の読み込みを開始。
- ページの読み込み位置を指定することができる。
HTMLの書き換え
- 画像の HTMLを書き換えてIntersectionObserver が適用されるようにする。
- alt属性の適切な設定が重要。
JavaScriptコードの最適化
- コードをminify(ミニファイ)化してページの読み込み速度を向上させる。
画像の HTMLを一括で書き換える手順:
- 投稿の HTMLコードをまるごとコピーし、メモ帳などで一括で書き換える。
- alt属性の内容には画像の内容に合わせた適切なテキストを指定する。
title属性とalt属性の考慮:
- 「title」属性は、SEO的な観点からはあまり必要がないとされる。
- 「alt」属性はSEOとアクセシビリティ(利用しやすさ、便利であること)の観点から重要であり、適切な文言を指定することが推奨される。
alt属性の重要性:
- alt属性は検索エンジンのクローラーに画像の内容を伝え、画像検索からの流入が期待できる。
- アクセシビリティの向上にも寄与し、目の不自由なユーザーなどにとっては、重要な情報となる。
将来展望:
- 技術の進化により、将来的には画像認識技術が発展し、alt属性が自動生成される可能性がある。
これらの手順と考慮事項を遵守することで、Webサイトやブログのページスピードを向上させ、SEOに対する最適化を図ることができます。
また、アクセシビリティの向上とユーザーエクスペリエンスの向上にも寄与します。