サイトに音声オン・自動再生でYouTubeを置く方法: IFrame Player API - Page.3
WebサイトにYouTube動画を埋め込むことは、訪問者に対して情報を視覚的に提供し、コンテンツの魅力を高めるために非常に重要です。
この記事では、YouTube動画のWebサイトへの埋め込み方法について詳しく説明し、音声オンで自動再生させる手順までご紹介します。

YouTube動画のWebサイト統合とJavaScriptによる制御
*1Webサイト統合
ここまでで、YouTubeの動画をWebサイトに埋め込む方法までを学びました。
この先はいよいよ、JavaScriptを使用して動画を制御するための手法についてご紹介します。
IFrame Player APIの完全ガイド:
このガイドでは、初心者でも理解できるようになるべく専門用語を説明し、具体的な例えなどを交えながら説明していきます。
まず、IFrame Player APIとは何かを理解しましょう。 IFrame Player APIとは、かんたんに言うとYouTubeの動画プレーヤーをWebページに組み込むための方法のひとつです。 IFrame Player APIでプレイヤーを埋め込むことで、JavaScriptを使用したプレーヤーの制御が可能となります。 従来のAPIよりも柔軟で、モバイルデバイスなどでFlashがサポートされていない場合でも、HTML5プレーヤーを利用できるのが特長です。
IFrame APIを使うことで、以下のようなことができます:
- 動画の再生を開始したり、一時停止したりすること。
- プレーヤーの音量を調整すること。
- 再生中の動画に関する情報を取得すること。
また、特定のプレーヤーの状態が変化した際に実行されるイベントリスナー *2 を追加することもできます。
例えば、動画の再生が終了したときに特定のアクションを実行することができます。
IFrame APIの使い方についてですが、まず、APIで送信できるさまざまなイベントについて理解しましょう。
これらのイベントには、プレーヤーの状態の変化や動画の再生画質の変化などが含まれます。
そして、これらのイベントに応答するためのイベントリスナーを追加する方法を学びます。
さらに、プレーヤーを制御するために使用できるJavaScript関数や、プレーヤーをカスタマイズするために使用することができるプレーヤーパラメータについても説明します。
これにより、YouTubeの動画プレーヤーをWebサイトにスムーズに統合し、UXを向上させることができます。
簡単に言えば、IFrame Player APIはYouTubeの動画をWebサイトに組み込むための便利なツールであり、JavaScriptを使って動画の操作やカスタマイズを行うことができます。
このAPIを使いこなすことで、Webサイト上での動画コンテンツの管理が簡単になり、ユーザーに魅力的な体験を提供できます。
エンドユーザーの要件
エンドユーザーは、HTML5のpostMessage *3 をサポートするブラウザを使用する必要があります。
ほとんどの最新ブラウザはpostMessageをサポートしていますが、Internet Explorer 7ではサポートされていませんので、別のブラウザの利用が推奨されます。とは言っても、あくまでユーザーが主体ですので、サポートされていない環境で利用しているユーザーに対するレスポンシブな配慮も大切です。
埋め込みプレーヤーには少なくとも 200px x 200px のビューポートが必要です。プレーヤーにコントロールが表示される場合は、ビューポートを最小サイズより小さくしなくてもコントロールが表示されるよう、十分な大きさを確保する必要があります。少なくとも幅 480 ピクセル、高さ 270 ピクセルの、アスペクト比 16:9 のプレーヤーをおすすめします。
IFrame API を使うWebページには、次の JavaScript 関数も実装する必要があります。
onYouTubeIframeAPIReady – ページでプレーヤー API 用の JavaScript のダウンロードが完了すると API がこの関数をpostMessage呼び出します。これにより、ページで API を使用できるようになります。この関数では、ページが読み込まれたときに表示するプレーヤー オブジェクトを作成できます。
以下の要件に基づき、HTML5のpostMessageをサポートするブラウザで埋め込みプレーヤーを使用する方法について、初心者向けにわかりやすく説明します。
プレーヤーのビューポート
埋め込みプレーヤーを正しく表示するためには、少なくとも200ピクセル×200ピクセルのビューポートが必要です。
プレーヤーにコントロールが表示される場合、コントロールが正しく表示されるよう、なるべくビューポートを最小サイズより小さく設定しないようにしましょう。
アスペクト比16:9で少なくとも幅480ピクセル、高さ270ピクセル以上のプレーヤーが推奨されます。
IFrame APIをWebページで使うために必要な、JavaScriptコード
IFrame APIを使用するWebページには、以下のJavaScript関数も実装する必要があります。
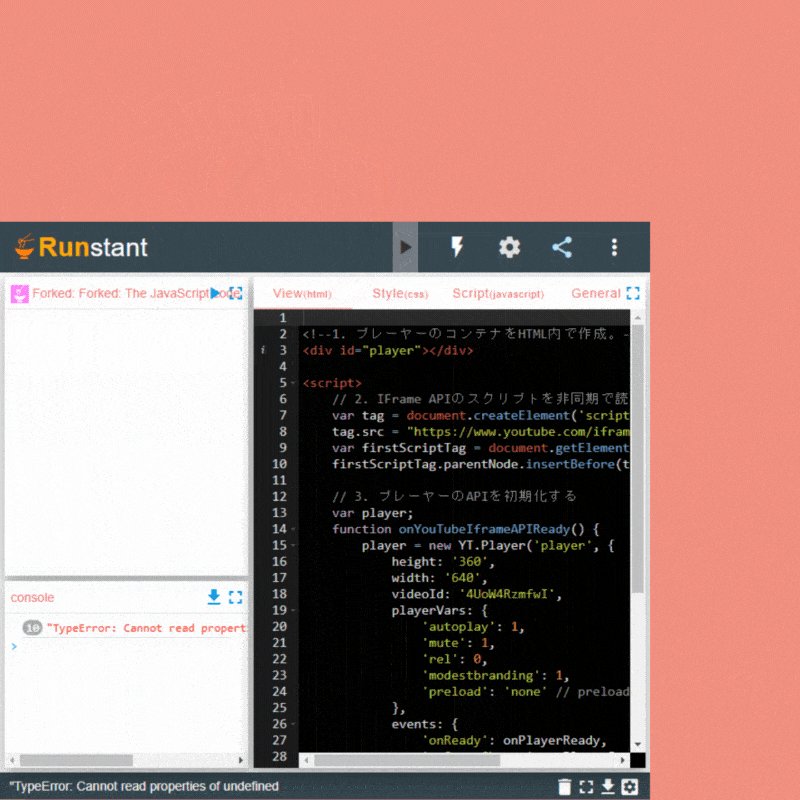
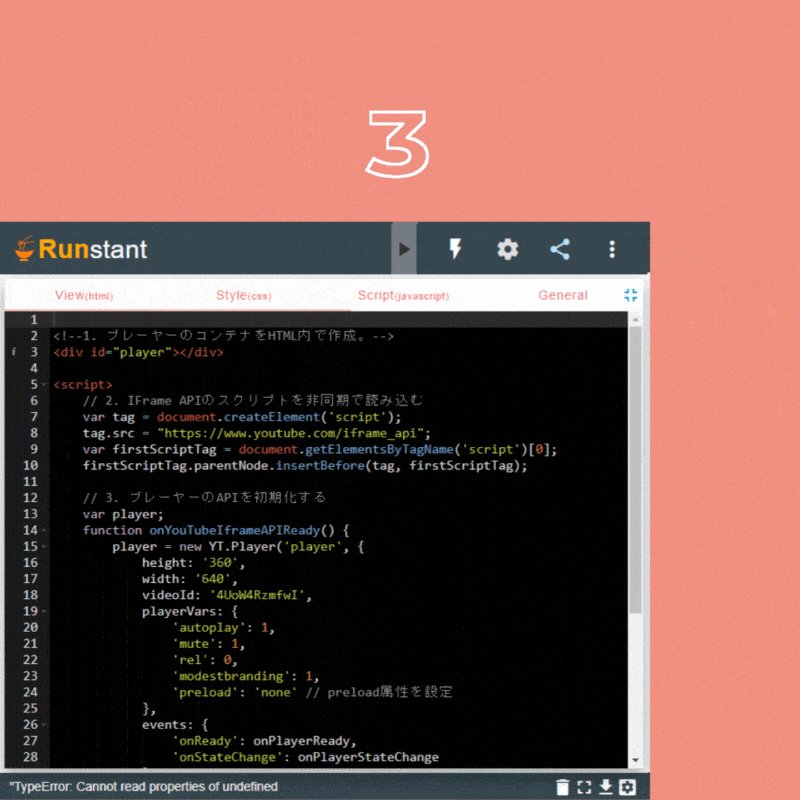
このコードはYouTubeのIFrame APIを使用する例です。この例では、YouTube動画を埋め込むために必要な関数を示しています。

この例では、以下のステップを実行しています:
- コンテナを作成:
Webページ内に埋め込むYouTubeプレーヤーのコンテナを作成。 - 非同期読み込み:
IFrame APIのスクリプトを非同期で読み込むことで、YouTubeプレーヤーを制御できるライブラリを取得。 onYouTubeIframeAPIReady:
onYouTubeIframeAPIReady関数を定義し、この関数内でプレーヤーのAPIを初期化。
埋め込むYouTube動画のIDや再生オプションを指定。
この関数は、APIのJavaScriptファイルが読み込まれた際に自動的に呼び出され、プレーヤーオブジェクトを作成する。
`onYouTubeIframeAPIReady` について

たとえば、自動再生オンと音量オフを設定する場合、埋め込みコードではこのように、URLの末尾に `?` を付け、その後ろから
`autoplay=0`、`mute=1`というように記述して&で繋ぎました。
<iframe src="https://www.youtube.com/embed/動画ID?autoplay=1&mute=1" ></iframe>
これをJavaScriptのコード内で設定するには、
`playerVars: { }`で囲まれた部分、'autoplay': 0、'mute': 1のような形式で記述し、追加の値は,(カンマ)で区切ります。
player = new YT.Player('player', { height: '360', width: '640', videoId: 'VIDEO_ID', playerVars: { 'autoplay': 0, 'mute': 1, },この違いさえ理解すれば、あとはiframeコードの埋め込み時と同じです。

主な設定値
を抜粋しました。これを利用して、ご自身で自由にカスタマイズしてみてください。基本、0でオフ、1でオンです。,(カンマ)で繋げるのを忘れずに!'autoplay': 1 // 自動再生オン 'mute': 1 // ミュートオン 'rel': 0 // 動画終了時、関連動画非表示 'modestbranding': 1 // YouTubeロゴ非表示 'preload': 'none' // 事前読み込みしない 'controls': 1 // コントロール表示 // この2つは組み合わせて使う 'listType': 'playlist' // プレイリスト再生 'list': 'プレイリストID'
onPlayerReady:
プレーヤーが準備完了したときに実行する処理を記述。
通常、プレーヤーが準備完了した後に動画を再生するなどの操作が行われる。
onPlayerStateChange:
プレーヤーの状態が変化したとき実行する処理を記述。
これにより、再生状態の変化や特定のイベントの操作を可能にする。
さらに、onPlayerReadyおよびonPlayerStateChange関数内で、プレーヤーが準備完了したときやプレーヤーの状態が変化したときに独自の処理を追加することができます。
これにより、UXを向上させるためのカスタム機能を組み込むことができます。
このコードを使用して、YouTubeの動画プレーヤーをWebページに埋め込むことができます。
実際のプロジェクトに適応する際に、VIDEO_IDを埋め込むYouTube動画のIDに置き換え、必要なオプションを設定してください。
※VIDEO_IDは、動画URLの最後の部分です。
https&colon//www.youtube.com/embed/4UoW4RzmfwI
IFrame Player APIの完全ガイド - 出力例
以上がHTML5のpostMessageを使用したYouTube埋め込みプレーヤーの要件です。
これらの要件を満たすことで、ブラウザ上で動画をスムーズに表示し、UXを向上させることができます。
Output
*1:
Webサイト統合は、異なるソースやプラットフォームからのコンテンツや機能を1つのWebサイトに組み込むプロセスを指します。 これは、Webサイトの機能やコンテンツを拡張し、より多くの情報やサービスを提供するために使用されます。
YouTubeの動画をWebサイトに埋め込むことは、具体的な例のひとつです。 これにより、サイト訪問者はYouTubeの動画を直接ページ内で視聴できます。 他の例としてはソーシャルメディアのウィジェットをWebサイトに組み込むこと、オンライン決済ゲートウェイを接続してWebサイトで商品を販売すること、などがあります。
Webサイト統合は、サイトの機能を向上させ、UX(ユーザーエクスペリエンス)を向上させるための重要な手法の一つです。 また、異なるプラットフォームやサービスとの連携を可能にし、Webサイトの多様な機能を統一的に提供するのに役立ちます。
*2:
イベントリスナーとは、JavaScriptにおいて特定のイベント(例: ページの読み込みが完了した、ボタンがクリックされた、マウスが特定の要素に乗ったなど)が発生したときに、それに対応するアクションや処理を実行するために使用される関数です。
この関数は、あらかじめイベントと関連付けておかれ、イベントが発生したときに実行されます。
このようにして、Webページやアプリケーションはユーザーアクションに応答し、対話的な体験を提供することができます。
*3:
Window.postMessage()は、ウェブページやウィンドウ同士が情報を安全に共有する方法の一つです。
これを使って、異なるWebサイトやウィンドウ間でデータをやり取りできます。
たとえば、ポップアップウィンドウとそれを表示した元のWebページ、またはiframeとその中に埋め込まれたページとの間で情報をやり取りするのに使えます。
基本的な使い方は、メッセージの送信元(送信者)と受信元(受信者)がお互いにメッセージをやり取りし、postMessageメソッドを使用してメッセージを送信します。
そして、受信側はメッセージをイベントリスナーを介して受け取り、適切に処理します。
これにより、異なるWebページやウィンドウ間でデータの共有や連携が実現され、より豊かなWebアプリケーションを開発するのに役立ちます。