サイトに音声オン・自動再生でYouTubeを置く方法: IFrame Player API - Page.4
WebサイトにYouTube動画を埋め込むことは、訪問者に対して情報を視覚的に提供し、コンテンツの魅力を高めるために非常に重要です。
この記事では、YouTube動画のWebサイトへの埋め込み方法について詳しく説明し、音声オンで自動再生させる手順までご紹介します。
IFrame Player APIを制御し、音声オンによる自動再生を実装する
前ページではJavaScriptを使用して動画を制御する、基本の手法をご紹介しました。 さいごに、この記事のタイトルにあります、Webサイトに埋め込んだYouTube動画を音声オンで自動再生させる方法について、解説いたします。
通常はIFrame、Plyaer APIでのembed双方で、音声オンによる自動再生は制限されています。
ですので、今回の手法はあくまで個人的な主権 *1 で勝手に考え、利用しているやり方です。ですが皮肉にも、公式のリファレンスにその手順のヒントがあった次第です😅
リファレンスのサンプルコード
下記のコードはYouTube - IFrame Player APIの公式リファレンスページの冒頭で紹介しているサンプルコードです。
YouTube Player API Reference for iframe Embeds
このサンプルコードは動画を読み込み、6秒間再生後に停止する埋め込み動画プレーヤーを作成します。

まず、上記サンプルについて解説します。
前ページまで紹介済みのセクションは省略し、ここではAPIによってonPlayerStateChange関数が呼び出された部分から焦点を当てて説明します。
onPlayerStateChange関数は、YouTubeプレーヤーの状態が変化したときに呼び出されます。(コード26行目)
プレーヤーの状態は、再生中、一時停止、終了などを示します。- この関数は、
eventという引数を受け取ります。(コード32,40行目)
このeventオブジェクトには、プレーヤーの状態に関する情報が含まれています。
function onPlayerStateChange(event) { // 3. 条件文が評価され、再生中かつ 'done' 変数が false の場合に成立します。 if (event.data == YT.PlayerState.PLAYING && !done) { // 4. 'setTimeout' 関数を使用して、6秒後に 'stopVideo' 関数を実行するようにスケジュールします。 setTimeout(stopVideo, 6000); // 5. 'done' 変数は再生後再度 'onPlayerStateChange' が呼び出されないようにする制御変数です。 done = true; } }
以下はコードの他の部分です:
onYouTubeIframeAPIReady関数は、YouTubeのAPIコードが非同期でロードされた後に呼び出され、プレーヤーを生成し、動画を再生するための準備をします。(コード16行目)onPlayerReady関数は、プレーヤーが準備完了したときに呼び出され、動画の再生を開始します。(コード25,32行目)stopVideo関数は、プレーヤーを停止します。(コード46行目)- 'done' 変数は、再生が開始されたら true に設定され、以降の再生中の状態変化に対する条件が成立しなくなります。(コード38,43行目)
- コード全体は、YouTube動画の埋め込みプレーヤーを操作して、再生開始後に6秒間再生してから停止する動作を実現します。
この流れで動画の再生をトリガーし、6秒後、自動停止させています。
タネ明かし
もうお気付きでしょうか。
このコードをベースに、音声が無効な状態で動画を自動再生し、ページにアクセスしてから数秒後に音声を有効にしています。
これが、音声オンで自動再生の唐栗です。
↷リンク先がそのデモです:
アクセス後、3秒のディレイを経て音量を50に上げ、6秒後停止させています。
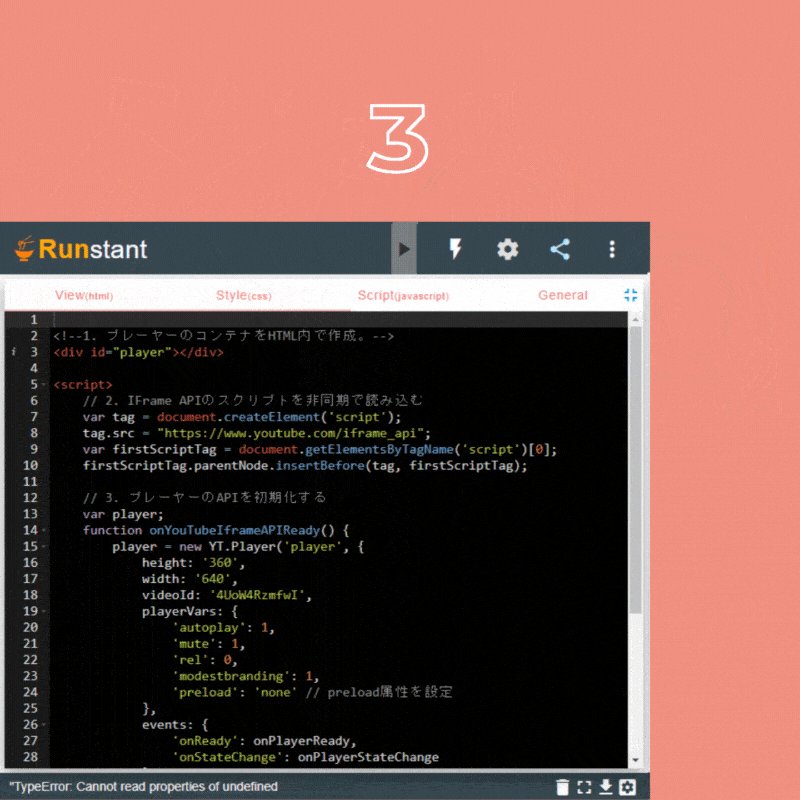
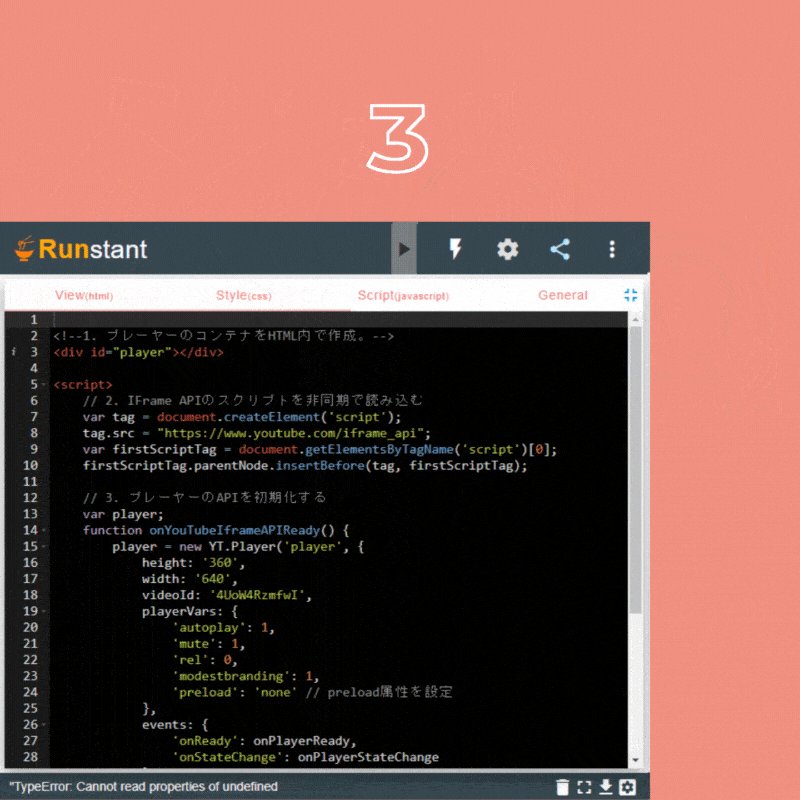
以下が、そのコードとなります。※なお、コード内の動画IDを外しているため、出力結果画面にはエラーが表示されています。

自動再生に関する注意事項:
- 自動再生は慎重に使用すべきです。ユーザーの意図しない動作は避け、過度な使用は控えましょう。
- 自動再生の際には、基本的には "mute=1" を設定しましょう😅。急に音が流れることはユーザーを困惑させる可能性があるためです。
- ページを開いた瞬間に自動再生が行われるように設定しましょう。スクロールの位置に関係なく、ファーストビューで再生されることが望ましいです。
- スマートフォンでは自動再生ができないので気を付けましょう。iOSとAndroidでそれぞれ制約があります。
playsinline属性などを適切に設定し、ユーザーに配慮しましょう。ただし、最低でも200px × 200pxのビューポートを確保することが必要です。※playsinlineはiOS上のHTML5プレーヤーで、動画をインライン再生*2または全画面表示のどちらで再生するかを制御します。
適切な値を設定し、UXを向上させましょう。
まとめ
『サイトに音声オン・自動再生でYouTubeを置く方法: IFrame Player API』というタイトルで、YouTube動画をWebサイトに埋め込む方法について、詳しく説明しました。
具体的にはー
- 埋め込みコードの取得、埋め込みの実施
- YouTubeロゴの非表示など、プロパティ・パラメータのオプション設定によるカスタマイズ
- IFrame Player APIを利用したJavaScriptによるプレイヤー制御方法について
まで。
これらの要点を理解することで、Webサイトに魅力的でインタラクティブなコンテンツを提供できます。Webサイトの訪問者とのエンゲージメントを高めるために、ぜひYouTube動画の埋め込みを積極的に活用してみてください。
それでは、最後までお読みいただき、ありがとうございました。
リファレンス
- iframe 組み込みの YouTube Player API リファレンス | YouTube IFrame Player API | Google for Developers
- YouTube 埋め込みプレーヤーとプレーヤーのパラメータ | YouTube IFrame Player API | Google for Developers
*1:The concept of individual sovereignty is the belief that individuals should have the ultimate authority to determine their own identity information. In other words, individuals should be able to control their data based on their own intentions without external interference. Sovereignty, on the other hand, refers to the power to determine the governance of a nation and carry it out. The individuals who possess sovereignty are referred to as sovereign individuals, and the idea that citizens hold sovereignty is known as 'popular sovereignty' or 'sovereignty of the people.' The purpose of popular sovereignty is to safeguard the fundamental human rights of citizens and to respect individual dignity. It aims to prevent the abuse of power and make it easier to ensure the freedom of the citizens. In Japan, the governance of the country and local governments is carried out by representatives of the sovereign individuals, who are the citizens. This is not legal advice. It is recommended to consult with a lawyer regarding this matter.
Quoted from Search Generative Experience - blog.google
*2:インライン再生とは、スマートフォンのブラウザで動画を再生するときに、自動的に全画面表示にならないようにすることです。
YouTubeでは、2022年1月から「インライン再生」機能が実装されています。この機能により、トップページにある動画サムネイルにマウスを乗せると、画像が拡大されて、音声0の状態で動画が再生されます。



