グーグルブロガー/Twitterカード、SNSボタン、トップに戻るボタン設定方法

Googleの無料ブログサービス、Bloggerについて。Twitterカード、SNSソーシャルボタン、トップへ戻るボタンの設定・設置方法を紹介しています。
前回に引き続き、Googleブロガーについて。
今回は、Twitterカード、SNSソーシャルボタン、トップへ戻るボタンの設定・設置のやり方を、ご紹介します。
Twitterカードの設定
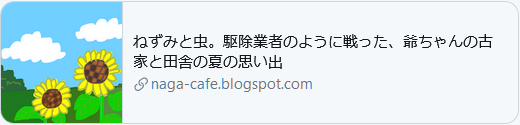
Twitterカードとは、自分のブログ記事がツイッターで共有されたとき、画像・タイトル・説明文がカードのように表示される機能です。

※ちなみに、現時点で自分の記事がTwitterに共有されたとき、どのように表示されるのか確認したければ、こちらのページの「Card URL」と書かれた下の入力ボックスに、調べたい記事のURL(アドレス)をコピーして、「Preview Card」ボタンを押せば、表示を確認できます。
https://cards-dev.twitter.com/validator
これをブロガーで表示するには、HTMLにソースコードを貼り付ける必要があります。
やり方は、下記の記事の説明がかんたんで、わかりやすかったです。
作業は基本、コードのコピペで済みます。
BloggerにTwitter Cardsを設定する方法 | Blogger101@ブロギングライフ
補足として、コードの一行目
<meta content='summary' name='twitter:card'/>
の赤字部分が
'summary'
だと、小さい画像のタイプ、

'summary_large_image'
とすると、大きい画像のタイプになります。
SNSソーシャル共有ボタンの設置
ブロガーのダッシュボードから、「レイアウト > ブログの投稿 > 編集」で設定できる共有ボタンは下記のような仕様です。

こちらではなく、外部のツールを利用してかんたんにSNSソーシャルボタンを設置できる方法があります。
「忍者おまとめボタン」というもので、はてなブックマーク、LINEなどのボタンも追加できます。
ボタンの種類もいろいろと選べます。これは、その一例です。

忍者おまとめボタンの設置方法
①忍者おまとめボタンのホームページへ行き、好きなボタンのスクリプトコードを発行します。
作業は手順の説明どおり進めればいいので、かんたんです。どのボタンを表示するかなど決まっていれば、3~5分くらいで終わるかと思います。
【SSL対応】ツイートボタン、いいねボタン、はてブ、LINEボタン簡単設置|忍者おまとめボタン
②コードを発行したら、ブロガーのダッシュボードから「テーマ > HTML の編集」を開きます。
※コードをいじりますので、万が一の不具合に備え、開始の前に「バックアップ/復元」からテーマのバックアップを取ってからの作業を、おすすめします。
③HTMLのコード内をクリックし、キーボードで「Ctrl」+「F」を押し、検索窓を表示させます。
④検索窓内に
<div class='post-body entry-content'>
と入力し、Enterキーを押します。
⑤その下の、
<data:post.body/>
の下に、先ほど発行した忍者おまとめボタンのスクリプトコードを貼り付け、「テーマを保存」をクリックすれば、完了です。
※わたしの場合、上記のやり方だと記事上に、そのさらに下にあった<data:post.body/>の下にコードを貼ると、記事下にボタンが表示されました。※<data:post.body/>は4つほど見つかりました。
使用しているテーマによってこのあたりは違いがあるかもしれません。
保存しなくても「テーマをプレビュー」で実際の表示を確認できるので、貼り付ける場所を変えながら、期待する位置に設置されるように、適宜調整してみてください。
また、 忍者おまとめボタンのヘルプページ(2019/8/2現在)だと、<div class='post-body entry-content'>の次の行に<data:post.body/>がある、となっていますが、わたしの場合は間に何行かコードがありました。
このあたりも、テーマやカスタマイズによる差異があるかと思います。
’トップに戻るボタン’の設置
ブログ記事などを読んでると、右下あたりにたまに見かけますよね?
「![]() 」こういったマークなどで、クリックすると、記事のトップに高速スクロールして戻るボタンです。
」こういったマークなどで、クリックすると、記事のトップに高速スクロールして戻るボタンです。
'トップに戻るボタン'の設置方法
トップに戻るボタンの設置手順は、
- JQueryを呼び込む準備
- ボタンデザイン(CSS)の適用
- JQueryコードをガジェットで追加
となります。
①JQueryの準備
JQueryとは、JavaScriptライブラリのひとつです。JQeryを利用することで、かんたんに、Webに動きやアニメーションをつけることができます。
詳しくは、こちらの記事をご覧になってください。
jQueryってなに?超初心者向け入門講座 - ウェブ企画ラボ
JQueryでボタンの動きを制御しますので、まずはJQueryを使用できるようにします。
やり方は、
- ブロガーのダッシュボードから「テーマ > HTML の編集」を開きます。
- HTMLのコード内をクリックし、キーボードで「Ctrl」+「F」を押し、検索窓を表示させます。
- 検索窓内に
<head>と入力し、Enterキーを押します。 <head>が見つかったら、<head>から</head>の間に下記のコードを貼り付けます。
クリックで全選択
- 「テーマを保存」をクリックすれば、完了です。
これで、Google Hosted LibrariesにホストされたJQueryファイルを読み込むことができるようになりました。
②CSSでボタンをデザイン
つづいて、CSSでボタンをデザインして、ボタンの表示位置も決めます。
やり方は、
- ブロガーのダッシュボードから「テーマ」を開きます。
- 「カスタマイズ」をクリックします。

- 「幅を調整」をクリックします。

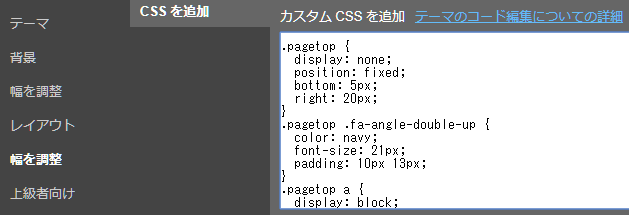
- 「カスタム CSS を追加」のエリアに下記のコードを貼り付けます。
- 右上の、「ブログに適用」ボタンをクリックします。
③JQueryコードの追加
さいごに、JQueryのコードを追加します。
やり方は、
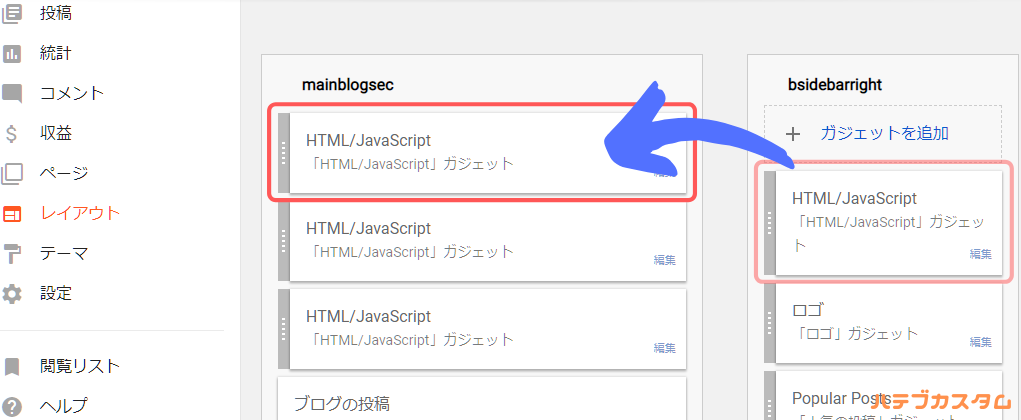
- ブロガーのダッシュボードから「レイアウト」を開きます。
- 「+ガジェットを追加」をクリックします。

- ガジェット「HTML/JavaScript」を選択します。
- 「コンテンツ」内に下記のコードを貼り付けます。
- 「保存」をクリックします。
- ガジェットを、「ブログの投稿」の上に移動します。

- 右上の、「配置を保存」ボタンをクリックします。
上記で貼り付けたコードの説明をします。
まず一行目でFont Awesomeを呼び込む設定をしています。
Font Awesomeとは、アイコンを文字として扱えるようにするツールのことです。ボタンの↑マークに使っています。
詳しくは、こちらの記事をご覧になってください。
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
3行目から20行目は、JQueryのコードです。
8行目の1500という数値を変えると、ボタンが出現する位置を調整できます。数値が大きいほど出現位置が下に(遅く)なります。
15行目の400という数値を変えると、ページのトップに戻るスクロールの速さを調整できます。数値が大きいほどゆっくりになります。
最後の行の
<i class="fas fa-angle-double-up"></i>
の部分をFont Awesomeのホームページから好きなアイコンを選んで変えれば、ボタンのマーク(![]() )を変更することができます。
)を変更することができます。
気に入ったアイコンを見つけたら、アイコンをクリックします。
<i class="…で始まるコードをクリックすると、コードがクリップボードにコピーされます。

コードの説明は以上です。
以上で、トップに戻るボタンの設置は完了です。
おつかれさまでした!
今回は、Googleブロガーにて、
- Twitterカードの設定
- SNSソーシャル共有ボタンの設置
- 'トップに戻るボタン'の設置
を、やりました。
WordPressのようにプラグインがないので、HTML・CSS・JavaScriptなどの知識が多少必要ですが、慣れればそれほど難しくない印象でした。
また、カスタマイズでコードを直接いじる機会が多い分、コードの勉強になるのと、自由度はむしろ高く感じました。
Googleブロガー、これからいろいろ知っていこうと思います!
ここまで読んでいただき、ありがとうございました(^O^)/