投稿にGoogleマップ表示/WordPress初心者(おまけ:検索結果説明文・Twitterカード設定。無料テーマ yStandard)

ワードプレスで投稿にGoogle マップを表示する方法です。
また、Twitter カードのかんたん設定などを、はてなブログの無料テーマ、yStandard で行います。
ワードプレスでブログの投稿にGoogleマップを表示する
お店の場所を案内したくて、ブログなどでよく見かけるGoogleマップを使ってみました。
表示されたマップをクリックすれば、アプリとかでそのままナビを開始できるのでとっても便利♪
手順1 地図を開く
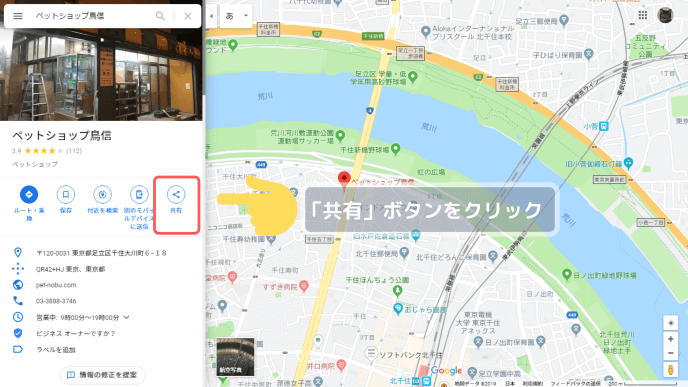
まず、ブログにのせたい場所をGoogleマップで検索して、開きます。

手順2 共有ボタンを押す
「共有」ボタンをクリックします。

手順3 埋め込み用HTMLをコピー
埋め込み用のHTMLをコピーします。

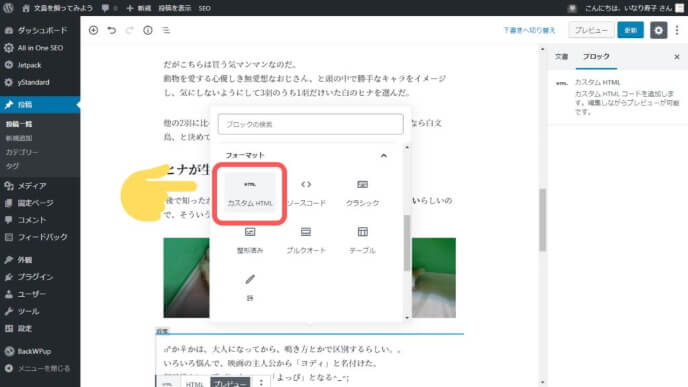
手順4 カスタムHTMLブロックを追加
「フォーマット」グループの「カスタムHTML」ブロックを追加します。

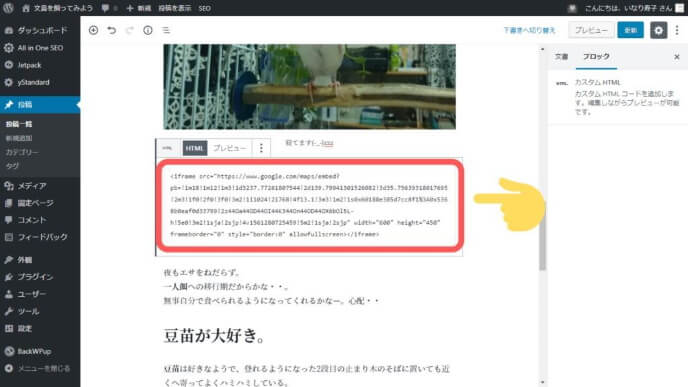
手順5 HTMLの貼り付け
手順3でコピーしたHTMLを入力欄に貼り付けます。

手順6 プレビュー確認
「プレビュー」を確認すると、表示内容を確認できます。
あとは、記事を公開すれば、ページ上でも地図が表示されます♪
ここまで読んでいただき、ありがとうございました。
おつかれさまでした!🎉
ゴロゴロ~ゴロゴロ~
あなたはだれ???
することがなくていつもゴロゴロしてるパンダのながちゃんだゴロ~。
今のままだと記事の文字数が少ないゴロよ・・。
なにかお役立ち情報を追加するゴロ~
うっ、たしかに。。まだ500文字もいってない。。
うーーん・・。
そうだ!私がWordPressでつかってる無料テーマ、「yStandard」の情報を勉強して追加しよう!
がんばるゴロ~
↑上の会話形式は、こちらの記事を参考にさせていただきました。ありがとうございました。かんたんに設置できますので、オススメです!
【はてなブログ】コピペで簡単!吹き出しを使って会話形式にするカスタマイズ方法を試してみたよ! - アラフォーママの雑記ブログ
吹き出しで会話形式にするのをめっちゃ楽にしてみた【はてなブログ】 | SHIROMAG
「yStandard」検索結果のブログ説明文・Twitterカードの設定
yStandardはシンプルで使いやすい無料のWordPressテーマです。
こちらからダウンロードできます。
これはやっておいた方がいい、という部分を抜粋して紹介します。
「ダッシュボード > 外観 > カスタマイズ」から設定します。
> サイトの基本情報
ロゴ画像とトップページのmeta discription
yStandardには、SEO対策としてサイトの情報を検索エンジンに伝えやすくするため、構造化データを自動で生成する機能があります。構造化データの指定でロゴ画像が必須なので、ヘッダーにロゴを表示しない場合でも、仮でアップロードすることが推奨されています。
「ロゴを選択」から、ロゴ画像をアップロードします。※推奨サイズは250px × 250px、推奨タイプはjpgとなっています。
同じくSEO対策として、「TOPページのmeta description」を記入しておきます。ブログの概要文として検索結果に表示されます。
2つとも、ぜひ設定しておきましょう。
> [ys]SNS設定
OGPの設定
FacebookやTwitterで投稿がシェアされた際に表示するタイトルの指定は、OGP(Open Graph Protocol)というルールに沿った記述をページに追加する必要があります。
「OGPのmetaタグを出力する」にチェックをつけることで、必要な情報を自動でページに追加できます。
記事の内容にあったアイキャッチ画像やタイトルを表示させるために、有効にしておきましょう。
念のため、OGPデフォルト画像もアップロードしておくとよいかと思います。

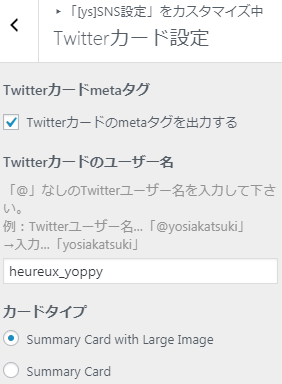
Twitterカード設定
Twitterで投稿がシェアされたときの設定はデフォルト画像など、一部OGPの設定と同じものが使用されます。
Twitterとの連携のためには、追加でTwitterの設定が必要になります。
「Twitterカードのmetaタグを出力する」をチェックし、ユーザー名も入力しておきます。

最後に公開ボタンのクリックを忘れずに!
よし!ちょっとは役に立つ情報が書けたかも?
少しはがんばったゴロ~
yStandardはいろいろカスタマイズのバリエーションが豊富なので、またぜひ!紹介したいと思います。
ここまで読んでいただき、ありがとうございました!