XFREEサーバでWordPressにWebフォントを追加する簡単な手順
記事のリニューアルに伴い、ページを以下に移転させていただきました。

WordPressの魅力を引き立てるWebフォントをXFREEサーバで導入する方法を解説。FTPの基本からWebフォントの設定まで、初心者にもわかりやすいステップバイステップのガイドです。
こんにちは♪ PetPalです。
今回は、FTPの使用方法をWebフォントの設定をしながら説明します。
わたしは無料サーバの XFREEをレンタルして、WordPressブログを運営してます。
それで、ちょっと疑問がわいたんですが・・。
「FTP」って、使えないとダメなの??ってことです。
FTPを使って、好きなWebフォントを利用する
ふつうにやってれば、とくに触れることのない、未知の世界なんですが、
ちょっとしたトラブルや、カスタマイズしたいときに、ちょいちょい、出てくるんです。
この「FTP」というワードが。
なんとなくシステム系なイメージで、サーバを直接いじってこわい・・
なんかめんどーそうだし、できればスルーしたい・・
って避けてきました。なんとか別のやり方探して。
だから、ほかにもけっこうそーゆーひと、いそうな気がして。勝手に。
カッコつけたがりのわたしは、どこかにいると思われる、FTPスルー者のため、
思い切ってこの、未知の世界に飛び込む決意をし、
ネット上に「こんなわたしでも出来た!」的な情報をただよわせよう、と思った次第です。
で、FTPでなにがしたいの?
と、言われるとちょっと恐縮なんですが・・m(_ _)>
とりあえず、タイトル文字替えたいだけなんすよねー、好きなフォントで・・。
仕事の現場じゃありえないコスパで、はりきっていってみよー!
①フォントをダウンロードする
まず。好きなフォントを探して、ローカル上(自分のパソコン)にダウンロードします。
わたしは、最近お気に入りのコレ↓にしました。
丸文字「ニコモジ・プラス」(漢字付きフォント)ダウンロード|丸文字フォント(ニコ文字)配布所
こちらから、いろいろ探せます。
ダウンロードしたら、解凍します。
②フォントをリサイズして軽くする
解凍したファイルは、そのままだと容量が重くて読み込み速度などに悪い影響があるので、リサイズします。
そのことを、「サブセット」といいます。
サブセットには、「サブセットフォントメーカー」というフリーソフトを使います。
使い方は、インストールして、あとは手順どおり進めるだけです。
※公式のマニュアルが、下で紹介するWOFFコンバータのように見当たりませんでした。。
もし。。不明点あったら、「サブセットフォントメーカー 使い方」などでググってくださいませ。<(_ _)>
2019-09-03追記
こちらの記事の「Step2. サブセット化」に、サブセットフォントメーカーの解説がありました。
分かりやすいので参考にしてください。
つぎに、
③WOFF形式に変換する
です。
そのままだとウェブ上で使えないので、ウェブ用にフォントファイルを変換します。
こちらも、変換用のフリーソフトがあります。便利ですねっ♫
こちらは公式のマニュアルです。
作成したフォントファイルは、忘れないよう、どっかに保存しといてくださいませ。
ここから、FTPをつかって、今できたフォントファイルをサーバにアップロードしていきます。
④FTPクライアントソフトをインストールする
いよいよここからが、本題です。
FTPクライアントソフトを使って、変換したファイルをXFREEのサーバにアップロードします。
ちなみに、わたしはWindows環境なので、Windows用の「FFFTP」というフリーソフトを使います。
※マック環境のかたごめんなさい・・とりあえず、参考になるとこだけつまんでください!
FFFTPは、ここからダウンロードできます。
ダウンロードしたら、解凍してexeファイルを起動してください~
起動したらまず、「ホスト一覧」というウィンドウが立ち上がるので、右上の「新規ホスト(N)」をクリックします。
すると、「ホストの設定」というウィンドウが開きます。

ここで、どこになにを入力するか・・がちょっと、わかりにくいですよねー。

⑤FTPアカウントを初期設定する
ここで入力する内容は、じつは「XFREEの管理画面」で確認できます♪
確認するためにはまず、FTPアカウントを初期設定する必要があります。
こちらの公式マニュアルを参考に、FTPアカウントを初期設定してください。
初期設定が済んだら、現在の設定が「有効」になったと思います。
これで、サーバにアクセスできるようになりました!

⑥内容を確認し、入力する
FTPアカウントを初期設定したので、入力する内容を確認しましょう。
もう一度、「FTPアカウント設定」のボタンをクリックしてください。

これが、さきほどの「ホストの設定」で必要な入力項目です。
「FTPアカウント名」を、「ユーザー名(U)」に、
「FTPホスト名」を「ホスト名(アドレス)(N)」に、入力します。

パスワードに関しては、FTPアカウントの初期設定のとき、自動で発行されたものです。
もし忘れてしまっても、再発行が可能です。
再発行についてくわしくは、さきほどの公式マニュアルの下のほうに、記述があります。
「ホストの設定名(T)」は、空欄でもかまわないし、あとで自分でわかるように、名前をつけてもかまいません。空欄の場合、ホスト名と同じになります。
「ローカルの初期フォルダ(L)」は、FTPに接続したとき、最初に表示されるPC側のフォルダです。
フォントが入ってるフォルダなど、自分が使いやすい場所を指定してください。
「ホストの初期フォルダ(R)」は、「/wp-includes」と、指定してください。
この配下に、フォントを入れるフォルダがあります。
これで、入力が済みました。かんたんでしたよね?OKボタンを押して、設定を完了してください。
あとは、サーバに接続して、作ったフォントファイルをアップロードするだけです!
⑦サーバに接続する
ホスト一覧ウィンドウに戻ったら、設定したホストを選択(初めてなら、一つだけしか表示されません)、「接続」ボタンをクリックします。

これだけで、XFREEのサーバとつながるんです、ハイ。
いつものようにWordPress経由でなく、直接サーバにあるファイルをいじることになるので、取り扱いは慎重にしましょう!

「暗号化の状態の保存」は、「はい・いいえ」どちらでもかまいません。
それで~は、繋がったサーバに、フォントファイルをアップロードしましょう!
⑧ドラッグ&ドロップでコピーするだけ!
では、さきほど作成したフォントファイルを、サーバにアップロードします。
といってもここまで出来ていれば、あとはかんたんです。
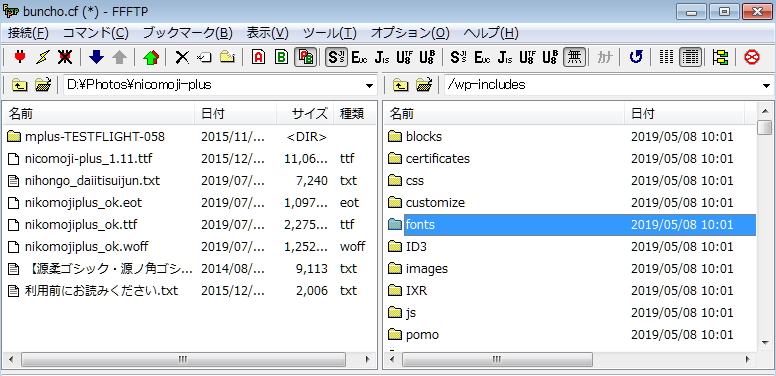
「ホストの初期フォルダ(R)」は、「/wp-includes」となってるはずなので、右のサーバ側のウィンドウから、「fonts」というフォルダを探してください。

みつけたら、ダブルクリックで開きます。
開いたら、フォントファイルをドラッグしてコピーします。

これで、フォントファイルを無事、WordPressのサーバにコピーできました!
FFFTPは、終了してだいじょうぶです。
⑨style.cssで、フォントをブログに反映させる
いよいよ最後です。
WordPressの管理画面で、先ほどアップロードしたフォントを読み込むためにcssファイルにコードを追加します。
cssとは、カスケーディング・スタイルシートといって、Webページのデザインを指定する言語です。
たいていのテーマでは、「外観 >カスタマイズ > 追加 CSS」から追加できます。
※「外観 > テーマエディター」から追加する方法もありますが、初心者の方にはやや難易度が高めだと思いますので、ここでは追加 CSSから、追加します。

追加 CSSをクリックすると、cssのコードを記述するボックスが開きます。
そこに、以下のコードを書き込んでください。
@font-face { font-family: 'ニコモジ+(プラス)'; src: url('http://ドメイン名/wp-includes/fonts/作成したフォント名.woff') format('woff'), url('http://my-blo.cf/wp-includes/fonts/作成したフォント名.eot') format('eot'); } body { font-family: 'ニコモジ+(プラス)'; }
「font-family: 'ニコモジ+(プラス)'」の、 ニコモジ+(プラス) の部分は、任意の分かりやすい名前を付けてください。ここで付けた名前をbodyなどのクラス内で‘font-family:‘~で指定すると、その範囲でフォントが適用されます。
「作成したフォント名」の部分は、自分がさきほど作ってサーバにアップロードしたフォントのファイル名にそれぞれ変えてください。
src: url('')内にフォントデータの場所を、format('')にはファイル形式を指定します。
「ドメイン名」となってるところは、自分のブログのドメイン名です。※今開いているこのページだと、「rubirubi.hateblo.jp」の部分。
これで、右画面のプレビューも、フォントが切り替わるはずです。
