無料WordPressテーマSTINGER PLUS2でスライドショー
スライドショーとは、こういう風に画像が横に流れていく機能です。
WordPressの無料テーマ、「STINGER PLUS2」で、かんたんにできるトップ画面のスライドショーの作り方を説明します。
Shortcodes Ultimateというプラグインを使います。
無料WordPressテーマ「STINGER PLUS2」
こんにちは。
WordPressつかってて、やっぱり、「どうせならかっこいいテーマにしたい♪」とおもいまして。
ブログはじめたばかりで、そんなデザインばっか凝って・・記事を書きなさい、記事を。
とまわりにつっこまれそうですが、ついつい、いろいろ変えてみたくなってしまう。。
でもたくさんあるから、優柔不断な自分じゃえらべない・・と、人気ブロガーさんがおすすめしてるのを、いくつか試してみました。
もちろんぜんぶ無料。
お金を出せばもちろん、スゴイ動きのとか、いろんな機能が装備されて備わってるのとか、そりゃありますけど・・
できれば無料で、、お願いします¥
安売りと知れば隣り駅までも労苦をいとわず、自転車でせっせと食料を仕入れにでかけるような身分のわたくし。
ゴージャスなテーマ様には、なかなか手が出せないのであります。
そのなかで、「Nishiki」と「yStandard」は、わたしが愛読しているこちらじぇみじぇみ子さんの「はじめてのブログをワードプレスで作るための本」で紹介されていて、もちろん、2つともカッコいいです。
でも、あきっぽいわたしは、それだけではモノ足りず、ついつい、ほかにいいヤツないかなぁーなんてまた、物色していたところ・・。
無料としては機能・デザインともに「そのままでも十分、イケてる!」と思ったのが、「STINGER PLUS2」というテーマ。←有名です、たぶん。いやぜったい。
「STINGER PRO」のお試し版ということなんですけど、けっこう感動したのが、テーマをインストールしてすぐ、画面を表示してみたら、、それだけでもう、カッコいい!
デザインが、なんていうか、洗練されたイメージ。 (*^^*)
「いろいろカスタマイズするの、きらいじゃないけど・・。やっぱけっこー、めんどくさい。時間もかかるしー。」
そういう無精なアナタにもピッタリ!だとおもいます♪
あ、ちなみに、こんなにほめちゃってますけど、わたし、STINGERさんから一銭ももらってないですよ、ねんのため。
わたしが紹介したところでSTINGERさんにはなにもトクないですしね・・ (´・ω・)
ただ純粋に、「しばらくコレでいこう!」って決められたテーマだったので。テーマで悩んでいる、しかも無料がいい!というWordPressづかいさんは、ぜひ一度、おためしあれ!
それではまた!(^.^)/~~~
・・ でなく、本題はここからです。 (^^*) テヘ♪
「STINGER PLUS2」でスライドショー
※ここからは、STINGER PLUS2をインストールしてる前提の説明になりますので、まだの方はこちらからどうぞ。
無料版「STINGER PLUS2(β)」を公開致しました。 - 無料WordPressテーマ「STINGER」
そのままでも十分なんですが、せっかく導入したので。ついつい、いろいろカスタマイズして(いじって)みたくなり・・。
ダッシュボードの下のほう、「STINGER+2 管理」というところから、いろいろ設定が変えられます。
有料版のみの機能もありますが、無料だけでもけっこうたくさんの機能があり、(最初はいったん見てうわ・・となって、すぐ閉じたぐらい・・)いろいろ設定が変えられます。
で、ウェブページでよくみかける、スライドショーをトップでやってみたくて。
- ヘッダー画像エリアウィジェット
- Shortcodes Ultimate
この2つです。これが合言葉。
(^v^)σスライドショーの手順
Shortcodes UltimateはWordPressのプラグインです。ブログ記事をショートコードというモノを使って、かんたんに装飾することができます。

機能については、こちらの記事でくわしく解説がされています。
Shortcodes Ultimate – 50以上の装飾機能を利用できるWordPressプラグイン | ネタワン
では、手順です。
ダッシュボードの[プラグイン > 新規追加] からShortcodes Ultimateをインストールします。インストールしたら[有効化] をわすれずに!
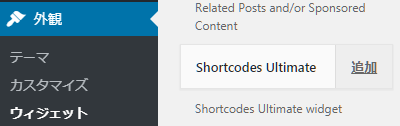
つぎに、ダッシュボードの[外観 > ウィジェット] を選択。
選択して、ここから[Shortcodes Ultimate] の[追加] をクリックしてください。

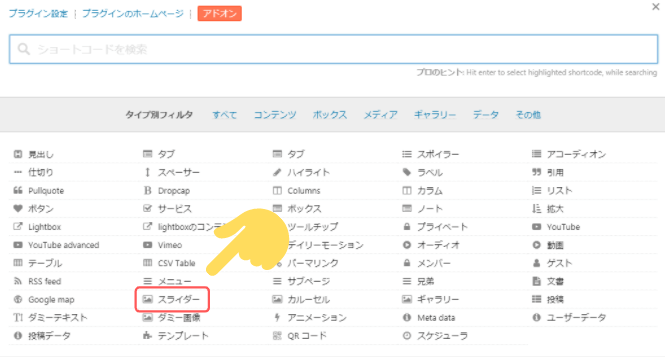
つづいて[ショートコードを挿入] をクリックします。
すると、この画面になるので[スライダー] を選択。

設定に関しては、おのおのお好みになるのでここでは省略いたします。
正直、説明がちょっとめんどい、というか (^┰^))エヘ、ご自身でいろいろ試したほうがわかりやすそうですので・・。
ちなみに、わたしの設定は、
- ソース
なにをスライドさせるか。わたしは[カテゴリ] をすべて選びました。 - リンク
[投稿パーマリンク] をえらびました。スライド画像をクリックしたとき、その投稿ページに遷移します。 - リンクターゲット
[Open in same tab] で、ブラウザのおなじタブ(新たにタブを開かない)でリンクさせるページを開きます。 - 幅、高さ
[1060 x 240] にしました。けっこう、横長です。 - レスポンシブ
[いいえ] にしました。選んだ幅、高さを反映させるためです。
あとの速度などは、とくにいじってません。
わたしもそうだったのですが、いろいろいじって、一番下の[ライブプレビュー] で確認しながら、やってみてください♪
設定が決まったら、[ショートコードを挿入] ボタンを押すと、コードが生成されます。
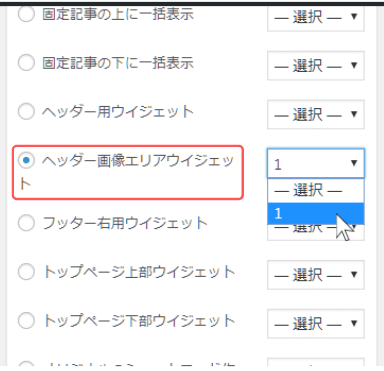
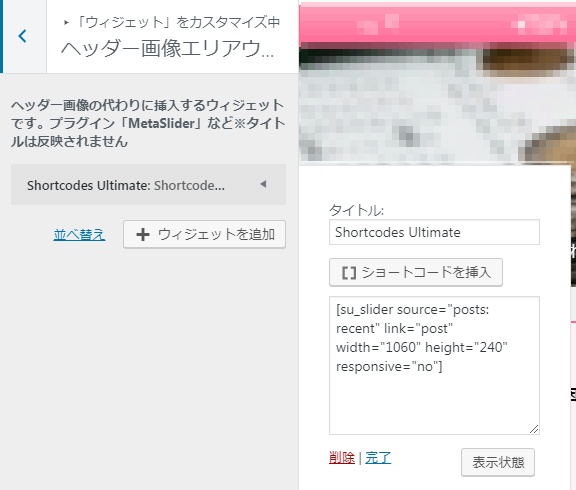
あとは下にスクロールしてサイドバーの項目から・・。いよいよ出てきましたね。[ヘッダー画像エリアウィジェット] のラジオボタンをポチッと押して・・。
右の[- 選択 -] から[1] を選択します。※数字が複数ある場合は、任意で選択してください。

さいごに一番下の[ウィジェットを保存] ボタンで保存します。
これで、ウィジェットが反映されたはずです。WordPressのダッシュボードから[外観 > カスタマイズ] を選択して、確認してみましょう♪
トップ画面のヘッダー画像が横にスクロールしていると思います。いかがでしょうか?
ここから[ウィジェット > ヘッダー画像ウィジェット] をクリックします。
ウィジェットにShortcodes Ultimateが追加されていれば無事、確認OK!完了です!(^_-)-☆
おつかれさまでした。

さいごまで読んでいただき、ありがとうございました。m(_ _)>ペコ
どなたかのお役にたてれば嬉しい♪です。では!(*^o^*)/
